[NodeJs] 첫 게시판 기록
in JavaScript on NodeJs
1️⃣ 구현 컨셉
- 지금까지 배운 nodeJS 복습이 목적이기 때문에 다음과 같은 컨셉을 잡았습니다.
- 서버사이드 렌더링방식으로 구현했습니다.
- 서버에서 JSON으로 데이터를 넘겨 프론트에서 페이지를 렌더링하는 방식이 아닌 서버에서 직접 페이지를 만들어서 보내는 방식을 택했습니다.
- pug와 같은 템플릿엔진을 사용하지 않고 오직 Javascript를 이용해서 구현하였습니다.
🌈 첫 게시판 깃헙 링크: https://github.com/kirkim/board 👈🏻👈🏻👈🏻
2️⃣ 기능 구현(눈에 보이는)
(1) 유저생성 및 로그인 기능
< 유저생성 창 >

< 로그인 창 >

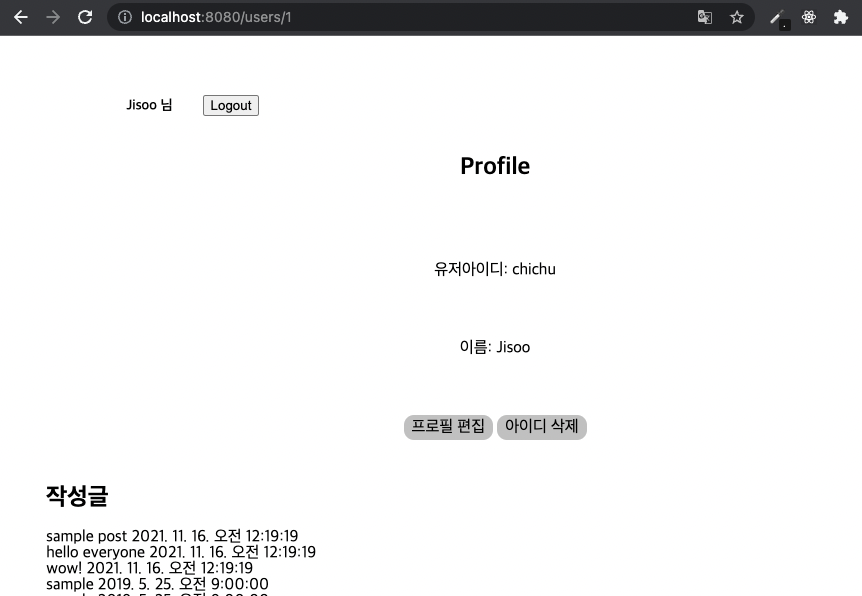
(2) 유저프로필(정보, 작성글 목록), 수정, 삭제 기능

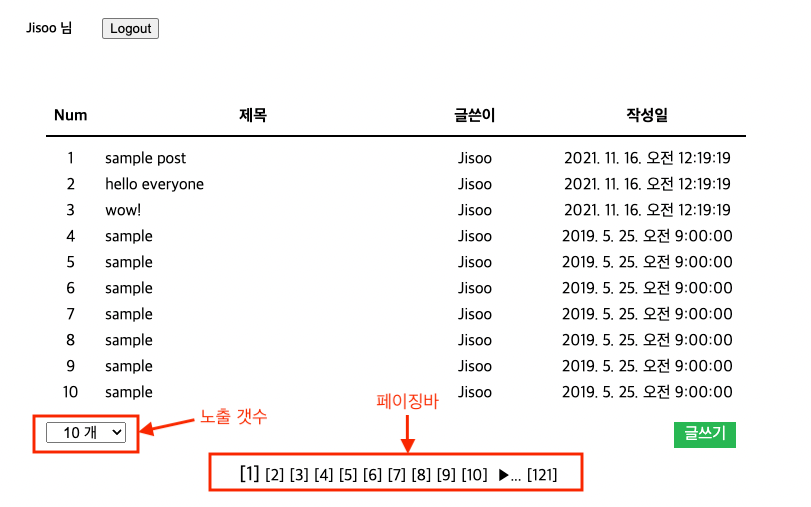
(3) 페이징바, 게시글갯수를 선택할 수있는 기능

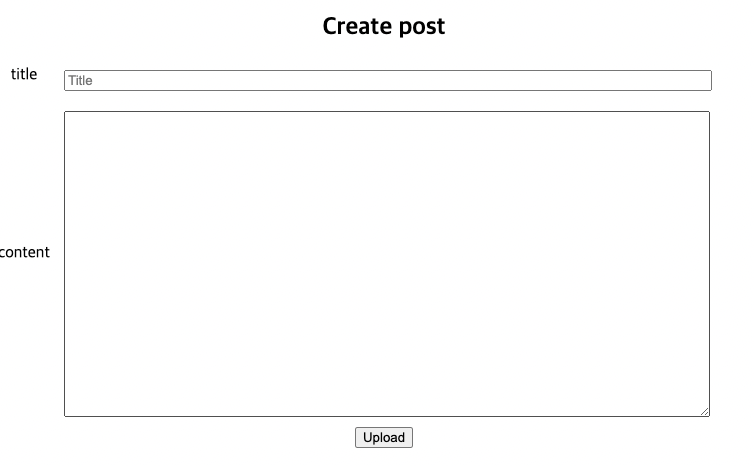
(4) 게시글 작성, 수정, 삭제 기능(제목, 내용)
< 게시글 작성창 >

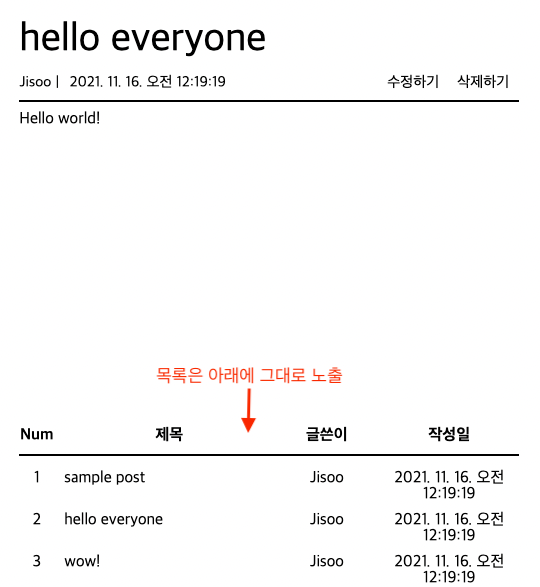
< 게시글 클릭시 >

3️⃣ 기능 구현(눈에 보이지 않는)
(1) 세션을 통한 인증(서버사이드)
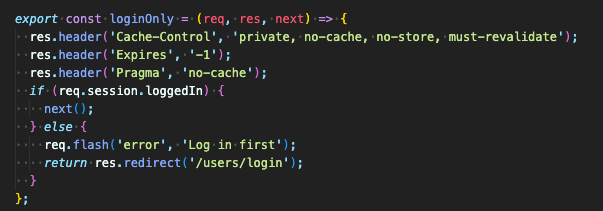
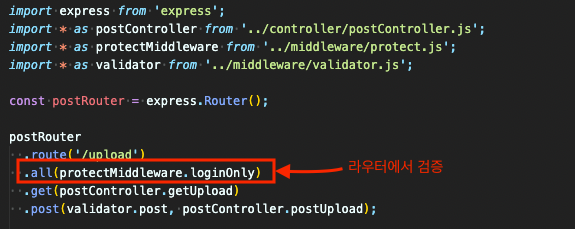
- 다음은 로그인시검증 미들웨어를 만들어 라우터에 적용한 모습
- 다음과 같은 방법으로 비로그인시도 똑같이 구현했습니다.
로그인시만 접근가능한 미들웨어

라우터에서 로그인검증 미들웨어 사용

(2) .env파일로 보안강화
- 프로세스에서 제공하는 환경변수 기능을 이용하여 보안이 필요하 데이터를 다룹니다.
- dotenvapi를 이용하면 .env파일에 저장하고 사용하는 방식으로 사용할 수 있습니다.
- 좀 더 편리하게 사용하기 위해 config.js파일에 환경변수관련 오브젝트를 만들었습니다.
(3) 유효성검사를 이중으로함
- html파일 자체로도 input태그의 옵션을 사용하여 입력값에 대한 유효성검사를 할 수 있습니다. 하지만 html파일의 코드는 클라이언트에 공개되어 수정될 가능성이 큽니다. 그렇기 때문에 서버에서 한번 더 유효성을 검사하여 보안을 높혀야 합니다.
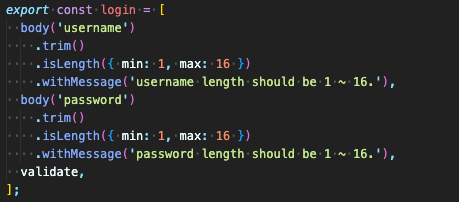
express-validatorapi를 사용하여 각각의 input에 대한 유효성검사 미들웨어를 만들었습니다. 다음은 한가지 예시로 로그인input의 유효성을 검사하는 미들웨어입니다.

- 마찬가지로 라우터에서 미들웨어를 사용했습니다.
(4) 서버에서 JSON으로 응답을 주지않고 페이지를 그대로 전송해주는 방식으로 만듬
- 사실 클라이언트 사이드 렌더링을 하는 방법을 모르는 것이 큽니다.
- 이때 당시 fetch를 다루는 법을 몰랐고 현업에서 JSON의 형태로 데이터를 주고 받는 형식에 대해서 잘 이해하지 못했습니다.
- 사실 서버 사이드 렌더링은 예전에 사용하던 방식이고 클라이언트입장에서도 좀 더 빠르게 페이지를 받을 수 도 있습니다. 하지만
요청 이 몰리면 서버의 부하가 커져 오히려 속도가 느려지며서버비용 이 늘어날 수 있습니다. 그렇기 때문에 필요한 데이터만 JSON형식으로 응답하고 클라이언트단에서 페이지를 렌더링하는 것이 좋습니다. 이것이 가능한 이유는 요즘 Javascript의 기능이 많이 발전했고 컴퓨터 하드웨어적으로도 크게 발전했기 때문에 개인컴퓨터로 페이지를 렌더링하는 것에 무리가 없기 때문입니다. - PUG 템플릿 엔진을 사용해도 되지만 Javascript 연습을 위해 사용하지 않았습니다.
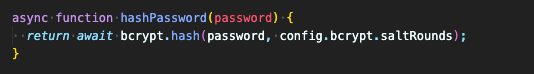
(5) 비밀번호를 bcrypt로 해싱하여 보안유지
- bcryptapi를 이용하여 비밀번호를 해싱하여 보호하였습니다.

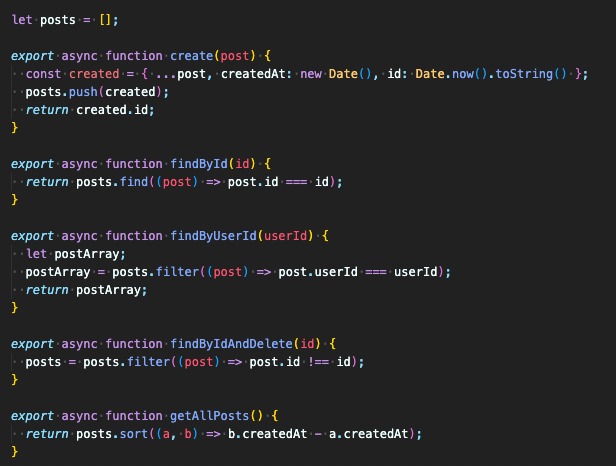
(6) 가상DB
- 1회성으로 사용할DB이기 때문에 몽고DB를 살짝 다뤄본 경험을 바탕으로 가상DB를 만들었습니다.
- 말이 가상DB이지 배열변수한개를 다룹니다. 다음은 가상postDB의 일부입니다.

3️⃣ 얻은점

- 좀 더 효과적으로 url을 설계하는방법(url내에서 param과 qeury를 활용)
- 게시판노출에 필요한 데이터만을 DB에 요창하여 불러오기
- 생각만해봤던 게시판네비게이션바를 만들 수 있는 능력
- 템플릿엔진(pug)의 소중함을 느낌(서버사이드렌더링에서)
4️⃣ 아쉬운점 및 보안점
- 서버사이드렌더링인 것이 단점, 위에서 언급했듯이 서버사이드렌더링만의 단점이 존재합니다.
- Pug와 같은 템플릿엔지을 사용하지않고 js만으로 페이지를 렌더링하여 가독성이 매우 떨어짐
render폴더 내부에 위치한 페이지렌더링 클래스파일을 보면 알 수 있는데(위의 공유한 깃헙에서 확인), html코드가 js파일에 그대로 적혀 있습니다.
- 가독성을 위해 동적일 필요갸없는 페이지는 HTML페이지를 스테틱페이지로 그대로 보낸 부분이 있습니다. 파일을 읽어서 전달하는 방식이기 때문에 분명히 성능면에서 손해가 있을 것 같습니다. (굳이 이런식으로 만든 이유는 단순히 스태틱페이지에 대한 가독성을 위해서 였습니다.)
- 아직 Oop에 대한 지식이 부족한데에 따른 문제가생김.
- Js, css파일도 setter로 전달
- 유연성이 떨어지게 만듬
- 유저를 삭제했을때 그 유저가 게시한 글을 어떻게 처리할지 아직 찾지 못함
- 에러처리를 400대 여러개를쓰며 해봤지만 이게 맞는 상태코드인지 모르겠음
- 타입스크립트의 필요성을 느낌( 한가지 예시로 클래스 생성 변수가 어떤 것이 필요한지 쉽게 알 수없음)
