[NodeJs] express.json()과 express.urlencoded()의 차이점 알아보기
in JavaScript on NodeJs
1️⃣ 사용이유
(1) .json()과 .urlencoded()를 사용하지 않을 때
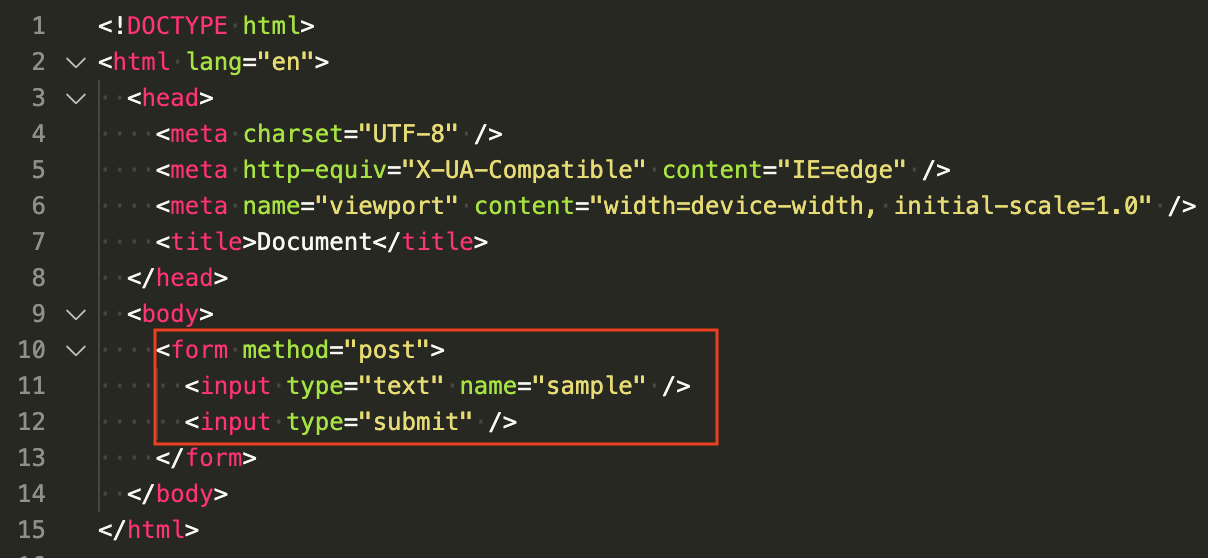
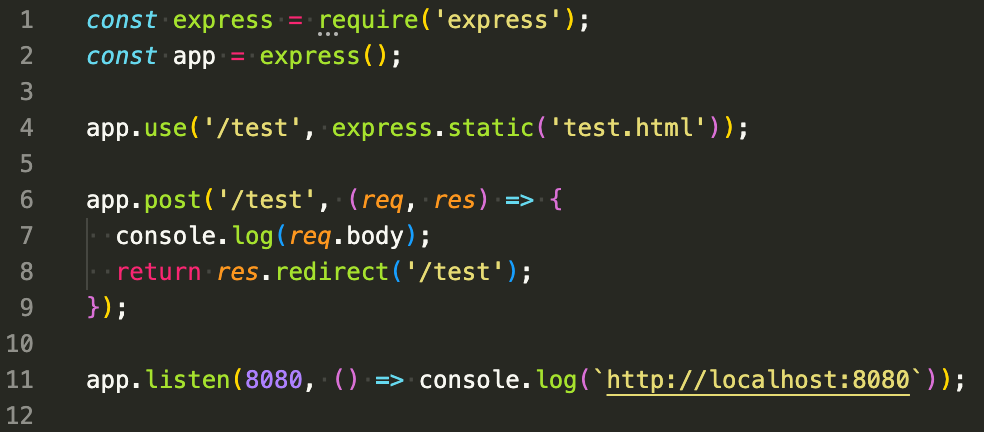
- 다음과 같이 “test.html”파일과 “backend.js”파일을 만들어 예시를 보여드리겠습니다.
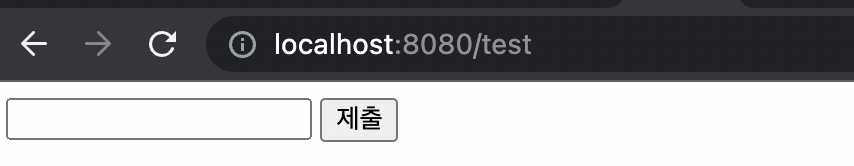
- 아래와 같이 만들어준 form(폼)에 값을 넣으면 콘솔창에
undefined를 출력합니다. - 그렇기 때문에 클라이언트로 부터 받은 http 요청 메시지 형식에서 body데이터를 해석하기 위해서
express.json()와express.urlencoded()로 처리가 필요합니다.
< test.html >


< backend.js >

(2) express.urlencoded()사용
다음과 같이
express.urlencoded()미들웨어를 사용하도록 합니다.
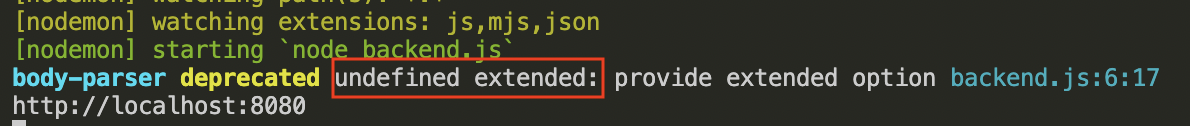
하지만 다음과 같이 오류가 출력됩니다.

위의 에러를 해결하기 위해서
extended옵션을 정의해 줘야 합니다.- extended: false로 옵션을 주면 NodeJs에 기본으로 내장된 querystring모듈을 사용합니다.
- extended: true를 하면 추가로 설치가 필요한 qs모듈을 사용합니다.
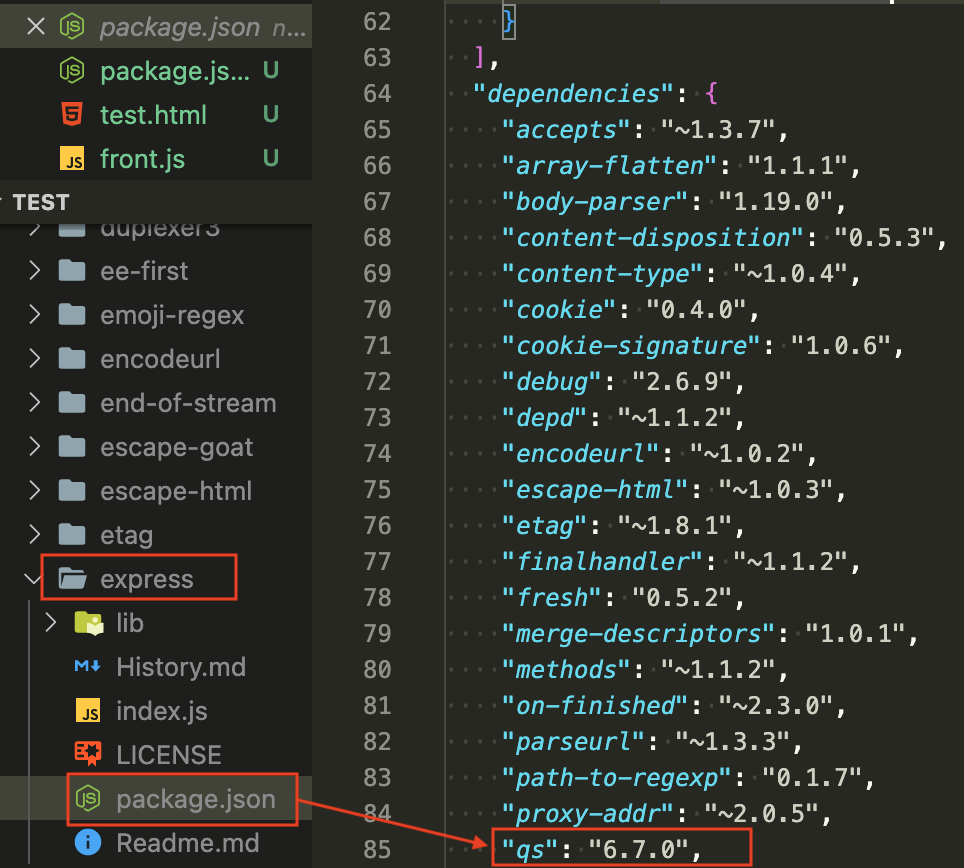
- 다행히 qs모듈은 현재
express에 포함되어 자동으로 설치됩니다.
extended옵션을 정의해주고 form을 이용하여 값을 제출했습니다.
< extended:false 일때 >


< extended:true 일때 >


- qs모듈을 사용유무에 따라 출력형태가 다르지만 정상적으로 출력됨을 확인할 수 있습니다.
(3) express.json()사용
- 이번엔 위의 예시를 그대로 이용하고
express.json()미들웨어를 사용해봤습니다. 하지만 값을 읽어오지 못했습니다.


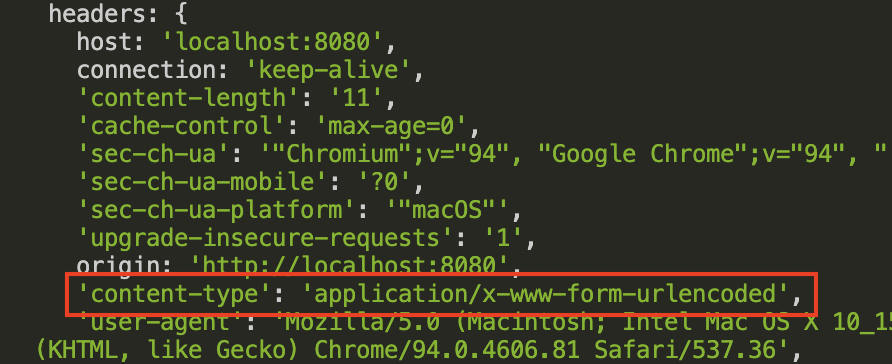
- 원인을 찾기 위해 form으로 제출된 응답(req)의
headers를 확인해 봤습니다. content-type이 x-www-form-urlencoded임을 확인할 수 있습니다.

- 즉 form(폼)으로 제출되는 값은 x-www-form-urlencoded형태이며
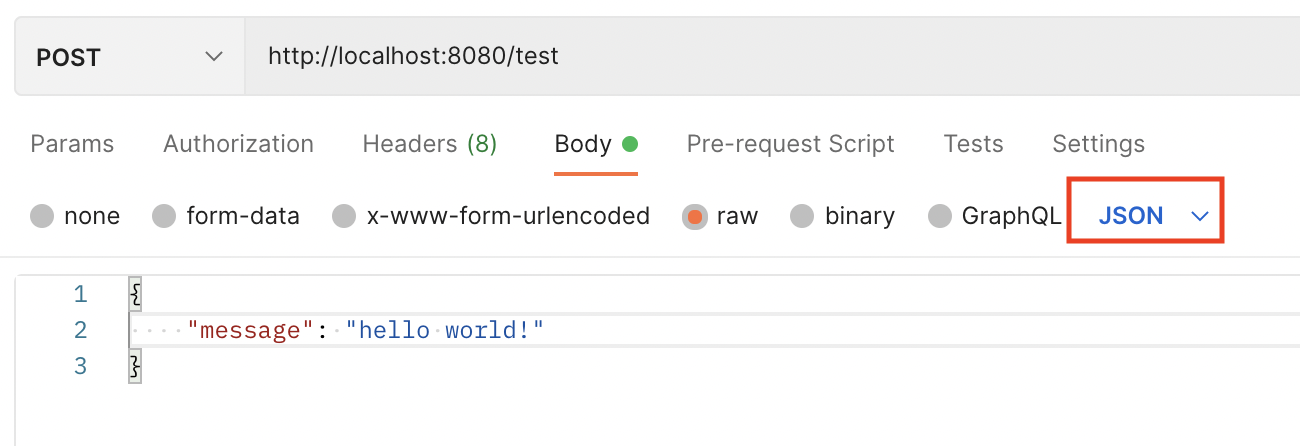
express.json()으로는 값을 해석할 수 없습니다. - 이번엔 “Postman”프로그램을 이용하여
JSON 형태로 POST요청을 보내봤습니다. (Postman을 이용하면 다양한 요청을 쉽게 보낼 수 있음)


(4) 결론
.urlencoded()은 x-www-form-urlencoded형태의 데이터를.json()은 JSON형태의 데이터를 해석해줍니다.
2️⃣ body-parser 미들웨어
(1) 사실 express의 인코딩기능은 body-parser을 이용한 것??
- 사실 위에서 사용한
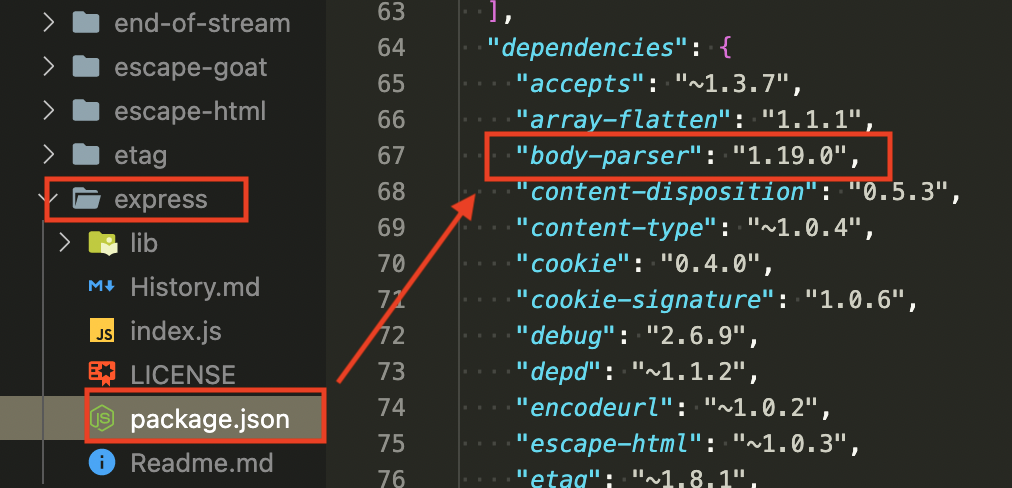
express.urlencoded()와express.json()모두 “body-parser”미들웨어를 이용한 것 입니다. - “body-parser”미들웨어는 현재 express페키지 안에 포함되어 있음을 확인할 수 있습니다.

- 즉, body-parsere을 이용하여 다음과 같이 사용이 가능합니다.
const bodyParser = require('body-parser');
app.use(bodyParser.json());
app.use(bodyParser.urlencoded(extended: true);
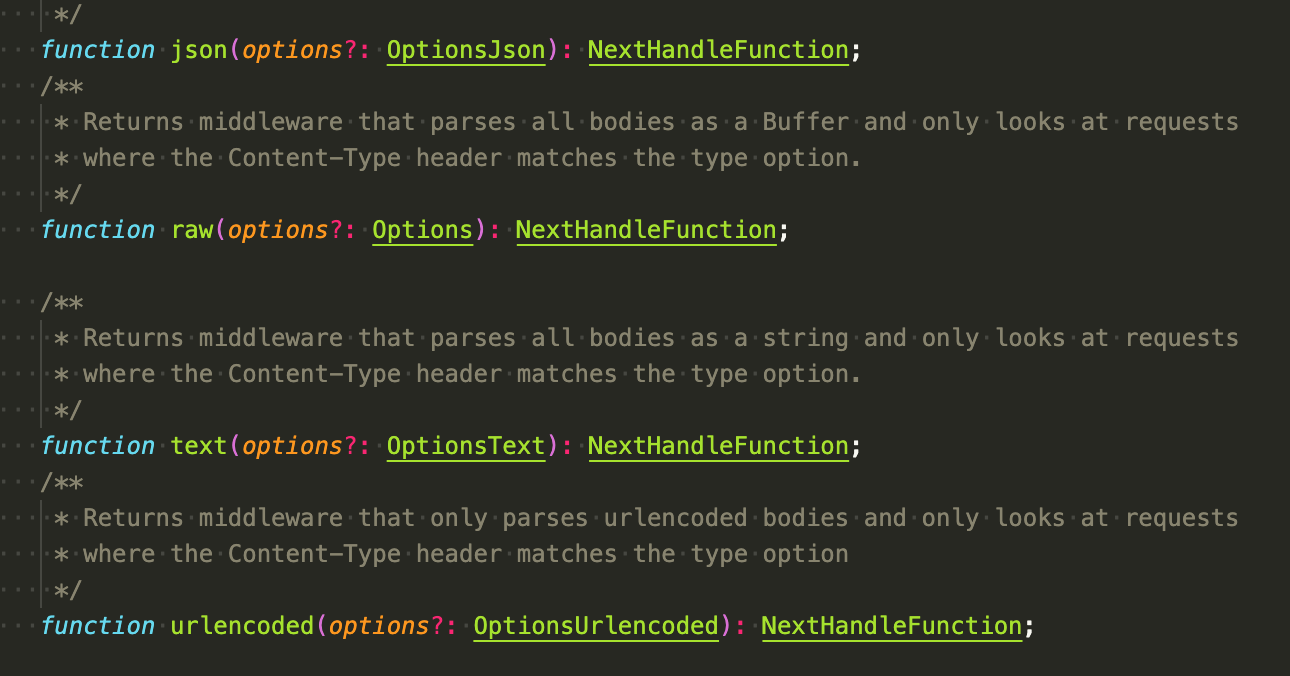
(2) 추가로 해석이 가능한 타입
- x-www-form-urlencoded, JSON 타입 뿐만아니라 raw와 text타입도 인코딩이 가능합니다.