[JavaScript] 엄격하게 오류출력하게 만들기 [Object.freeze()이용]
in JavaScript on Study
1️⃣ Object.freeze()
- 먼저 “엄격하게 오류출력하게 만들기”의 예시로 사용될 Object.freeze()메소드에 대해 알아보겠습니다.
- Javascript에서는 const 키워드를 이용하여 변수의 수정을 막을 수 있습니다.
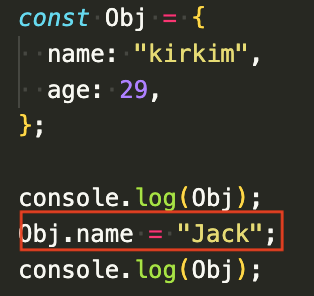
- 하지만 객체의 경우 const 키워드를 사용해도 다음과 같이 객체의 요소는 변경이 가능합니다.
< 객체요소를 변경 >

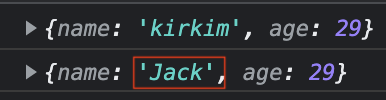
< 요소가 변경됨 >

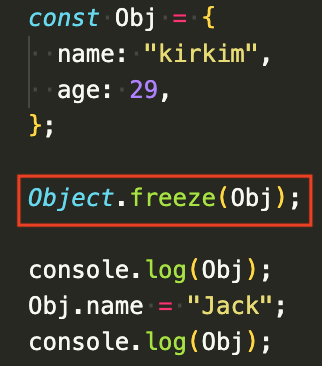
- 하지만 Javascript에서는 Object.freeze()을 이용하여 객체의 요소의 변경을 막을 수 있습니다.
< Object.freeze()로 개체동결 >

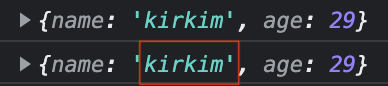
< 변경되지 않은 요소 >

2️⃣ 엄격하게 검사
- 위의 Object.freeze()는 객체의 요소의 변경도 막아주는 좋은 메소드입니다.
- 하지만 한가지 아쉬운점은 변경이 일어나는 코드를 작성했을 때
오류 메시지 가 출력되지 않았습니다.오류 가 발생하지 않도록 막아주는 것도 좋지만 개발자에게 알려주는 것이 추후에 버그를 찾는데 있어서도 중요한 것이라도 생각하기 때문에오류 메시지 가 출력되도록 하는 것이 좋을 것 같습니다. - 다행히 다음과 같이 첫줄에 “use strick”;를 작성해주면 엄격하게 검사를 해주어
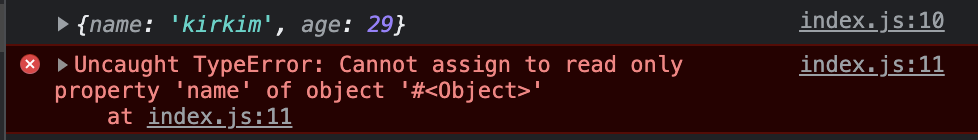
오류 메시지 를 출력 해줍니다. - 주의할점은 “가장 첫 줄”에 입력해주어야 정상적으로 작동합니다.
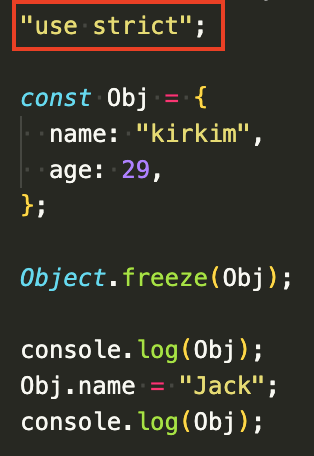
< use strict를 작성 >

< 정상적으로 오류가 출력된 모습 >

- Object.freeze()와 같이 기본적으로 오류를 출력해주지않는(조용한 실패) 메소드가 있을 것입니다.
- 그렇기 때문에 js파일을 작성할 때 맨 윗줄에 “use strick”;을 적는 습관을 들이면 좋을 것 같습니다.
