[NodeJs] POST요청시 리다이렉트(redirect)로 처리해야되는 이유 생각해보기
in JavaScript on NodeJs
1️⃣ 목표
- 여태 배운지식으로 POST요청시 왜 리다이렉트로 처리하는지에 대해 생각해보기
2️⃣ 기본 페이지 만들기(express이용)
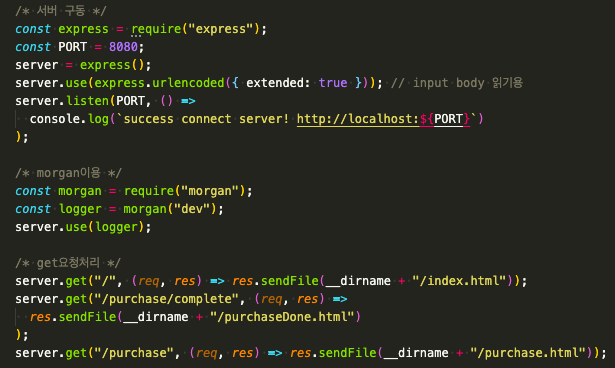
- 이번에 리다이렉트에 대해 알아보는 것이기 때문에 기본페이지는 express를 이용하여 다음과 같이 만들었습니다.
- / : 홈화면
- /purchase : 구입화면
- /purchase/complete : 구입완료화면

- [추가 코드 설명]
- express.urlencoded(): 폼으로 제출된 내용을 사용할때 필요
- morgan: http메소드(GET, POST…)와상태코드를 출력해주는 미들웨어.
- res.sendFile(): 임시로 만든 html페이지를 응답으로 보내주어 클라이언트 화면에 출력되도록함
3️⃣ POST요청 기본베이스
(1) 구입페이지
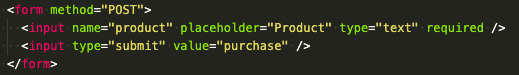
- 구입페이지로 왔을시에 form태그를 이용하여 물품명과 함께 POST요청을 하도록했습니다.
< purchase.html >


(2) post요청시 처리하기
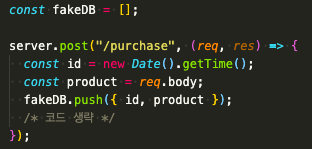
- 물품명을 purchase버튼을 누르면 POST요청과 함께 구입처리가 됩니다.
- 이때 구입정보(id, 품명)를 임시DB(fakeDB)에 담도록 했습니다.
< post요청시 처리 >

4️⃣ 응답비교(redirect 사용 vs 사용안하기)
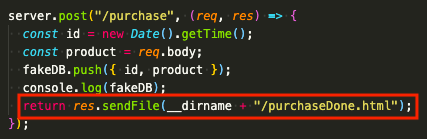
(1) 리다이렉트 사용안하기
- 먼저 리다이렉트를 이용하지않고 단순히 구매완료 페이지로 응답을 보내도록 했습니다.

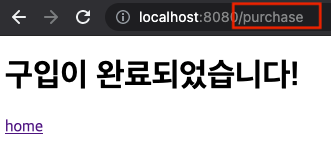
- 정상적으로 구입완료html이 출력되었으나 url은 여전히 구입페이지에 있습니다.

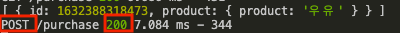
- 콘솔창을 보면 정상적으로 임시DB에 우유가 담겼습니다.
- 또한 “morgan”미들웨어출력값으로 POST와 상태코드200을 출력해줬습니다.

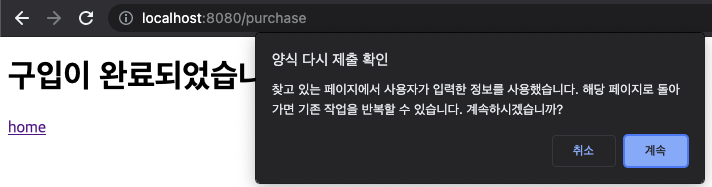
- 하지만 문제는 다음에 생겼습니다. 구입완료된 화면에서
새로고침 을 누르니 심상치않은 팝업창이 떴습니다.

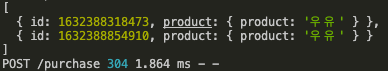
- 이전에 구매한 우유가 똑같이 요청되어 임시DB에 쌓였습니다.
- “morgan”이 상태코드 304(“수정되지 않음”을 나타냄)를 출력하지만 구매처리가 중복으로 처리됩니다.

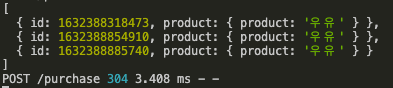
- 한번더
새로고침 하면 추가로 구매처리가 됩니다.

- 실제로 위와같이 처리된다면 쇼핑몰이 망할 겁니다.
- 이러한 이유로 대부분의 POST요청시 리다이렉트해주어 GET로 바꿔줄 필요가 있습니다.
(2) 리다이렉트 사용하기
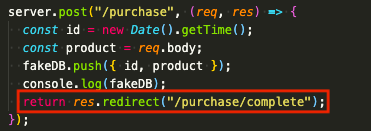
- express를 이용하면 손쉽게 리다이렉트를 해줄 수 있습니다.

- 리다이렉트를 하면 해당 url로 GET요청을 자동으로 해줍니다. 이과정은 매우빠르기 때문에 눈치채기 힘듭니다.
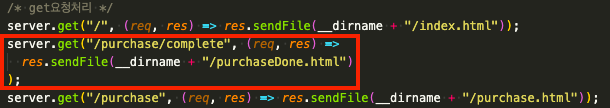
- 앞서서 /purchase/complete url은 아래와 같이 GET을 처리해줬습니다. (없으면 404에러)

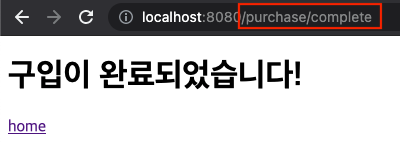
- 이제 정상적으로 구매완료페이지로 이동되었습니다.

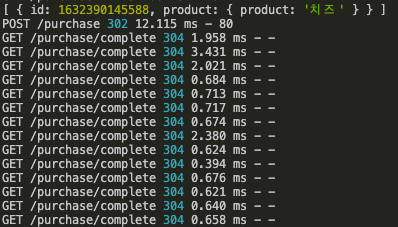
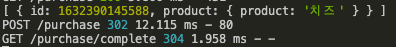
- “morgan”출력값을 보면 POST응답 후 1.958ms만에 GET으로 리다이렉트가 일어났음을 확인할 수 있습니다.

- 이제 아무리
새로고침 을 눌려도 GET요청 페이지이기 때문에, 임시DB에 정보가 쌓이지 않고 중복구매처리가 되지 않습니다.