[JavaScript] 개체지향으로 todo리스트 리펙토링하기
in JavaScript on Study
1️⃣ 목표
- 이전에 구현한 todo리스트를 class(클래스)로 리펙토링할 예정입니다.
- 기존에 자바스크립트에서는 function(함수)를 선언해주는 방식으로 개체지향의 형식으로 만들어 줄 수 있습니다.
- 뿐만아니라 Java언어와 비슷하게 class를 이용해서 구현할 수 있습니다. 기능은 Java보다 못하지만 나름 유용하게 사용이 가능합니다. (추상화, private캡슐화 등등..의 기능이 JS에서는 완벽히 구현이 어려움)
- 아래의 영상을 참고하면 객체지향을 function vs class로 비교해서 알아볼 수 있습니다.
👉🏻👉🏻👉🏻자바스크립트 클래스(Class)강의 - 코딩앙마
- 이렇게 개체지향의 형식으로 구현하고자 하는 이유는 다양한기능이 들어간 페이지를 구현하는데 있어서 각각의 기능끼리 코드를 분류하고 싶었기 때문입니다.
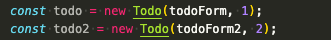
- 또한 객체지향 클래스의 본래 기능대로 다음과 같이 여러개의 개체 인스턴스를 만들어줄 수있도록 구현할 예정입니다.

2️⃣ constructor(생성자)
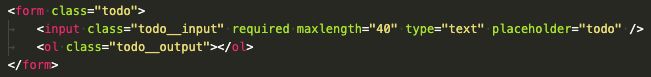
(1) todo폼 html형식
- todo폼의 html형식은 다음과 같이 “입력”과 “출력”부분의 노드도 포함하고 있어야합니다.

- 하지만 개체지향의 “캡슐화”를 생각한다면 어떤식으로 노드가 구성되어 있는지 모르게 해야한다고 생각했습니다.
- 또한 반드시 저런 형식으로
노드를 설계 해야하므로 조금이라도 다르게 작성하면에러 가 발생할 것입니다. - 다음과 같이 <form>태그만을 이용하여 만들어 주면 todo리스트가 생성되도록 만들어 주고 싶었습니다.

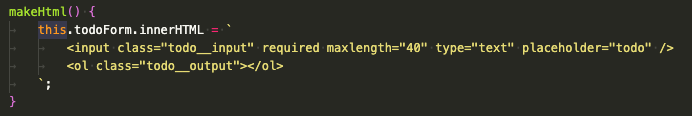
- 간단하게 innerHTML을 이용하여 js파일에서 노드를 생성하도록 만들어 줬습니다.

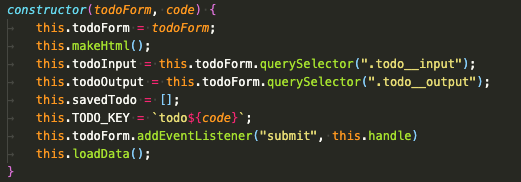
(2) 생성자 만들기
- 자바스크립트에서는
constructor 를 이용하여 생성자를 만들 수 있습니다. - 생성자밖에서 변수선언을 할 필요없이 위와같이 생성자 안에서
this. 를 이용하여 변수를 지정해줄 수 있습니다. - 생성자내부에서는
const형식으로 작성할 수 없기 때문에 사용하는데 주의할 필요가 있습니다. - 매크로 혹은 상수화가 필요한 변수의 경우 class밖에 선언하는 식으로 선언이 가능합니다.(또한 개체 인스턴스마다 구별할 요소가 아니라면 생성자밖에 선언해주는게 나을 것 같습니다)

- 생성자의 변수로 todo폼의 노드와 단순히 중복을 피하기 위한code를 받습니다.
- code를 이용해 만들어진
this.TODO_KEY 는 “localstorage”에 담길때key값 으로 이용할 예정입니다. (todo리스트가 여러개 생길 것을 대비하여 key값이 다르게 배정될 수 있도록 만들어야 합니다.) - 이벤트함수 뿐만 아니라
this.makeHtml(); 와this.loadData(); 와 같은 함수들도 생성자안에서 실행시켜줄 수 있습니다.
3️⃣ 클래스안에 함수만들기
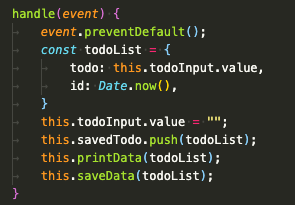
(1) 클래스안에서 함수 선언
- class(클래스)안에서 함수는
function 을 붙여줄 필요 없이 다음과 같이 만들어줄 수 있습니다.

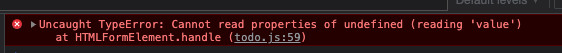
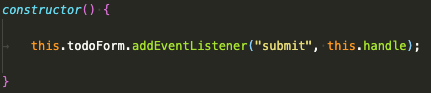
(2) 클래스정보를 못 읽는 문제발생

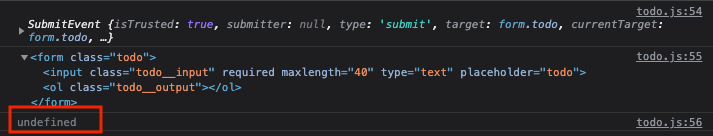
- handle함수를 사용하려고 했지만 위와 같이
"정의가 되어있지 않다" 는 에러가 발생했습니다. - 위와 같은 에러가 나는 부분은 this.가 붙은 클래스 변수와 클래스 함수들이 였습니다.

- console출력을 해보았을 때 역시 undefined가 출력되었습니다.

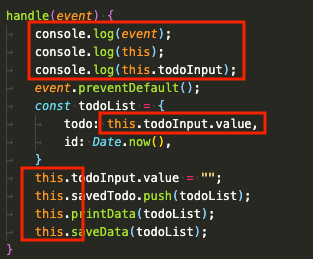
(3) 문제해결
- 다음과 같이 이벤트함수 내부에서 호출할 때 함수를 호출해주도록 작성했습니다.

- 위의
(2)에서 출력값을 보면 알듯이 event에 대한 정보는 전달 되었지만class 에 대한 정보는 전달이 되지 않았습니다. (이벤트함수내부에서 함수호출시 파라미터가 겹칠때 단순히 함수명만 적는 방식에서 문제가 생김)
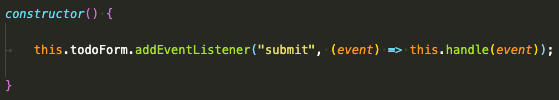
<해결방법1>
- 이것은 다음과 같이 callback함수형식으로 작성해주면 해결할 수 있습니다.

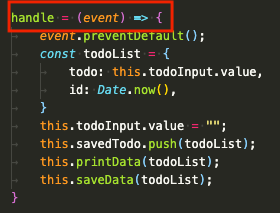
<해결방법2>
- 또다른 방법도 있는데 이벤트함수는 기존과 같이 작성하고 함수 선언부분만 다음과 같이 바꾸는 것 입니다.

4️⃣ javascript파일 분류하기
< 파일분류 >

< todo.js >

< page.js >

- class앞에
"export default" 를 붙이면 다른 js파일에서"import" 로 파일을 불러올 수 있습니다.
5️⃣ 최종 결과물
(1) 결과물
<html>

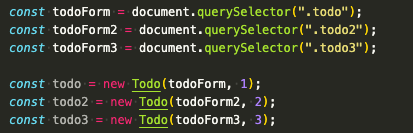
<javascript>

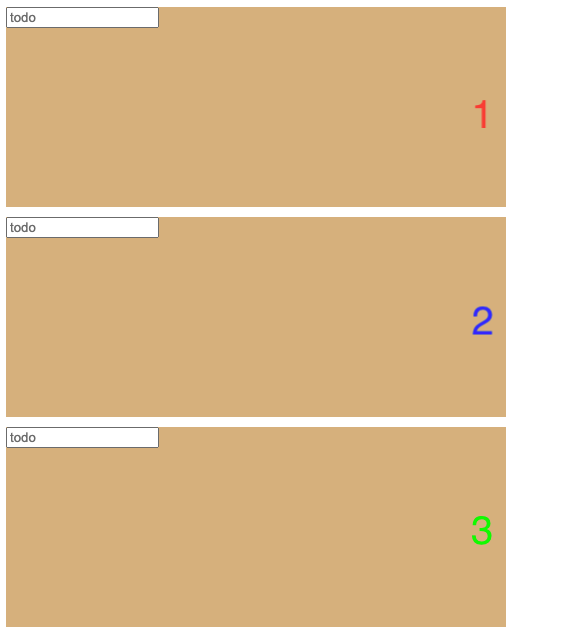
<결과물>

- 위와같이 간단한 방법으로 todo폼을 여러개 만들어줄 수 있습니다.
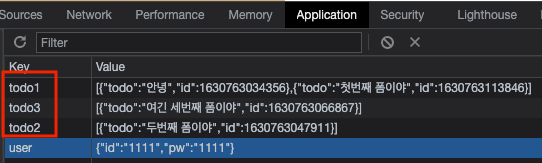
(2) localstorage값 확인
- 각각의 폼들이 독립적으로 “local storage”에 저장되는지 확인해봤습니다.
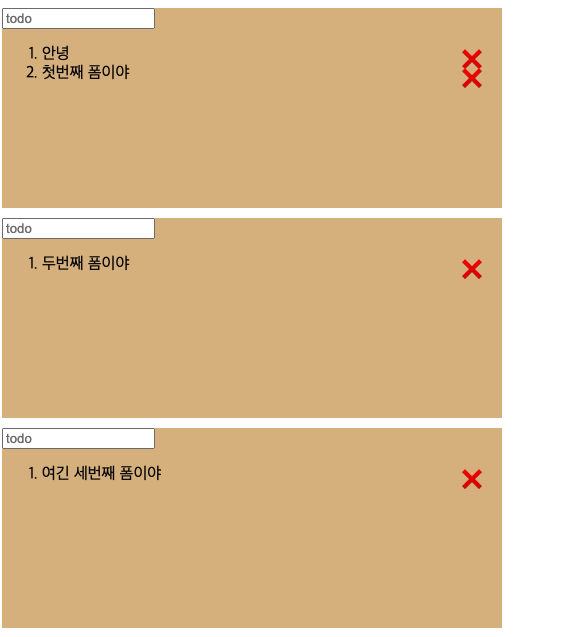
<다음과 같이 입력>

<localstorage값>

- 각각의 todo리스트별로 독릭적으로 잘 저장됨을 확인할 수 있습니다.
