[JavaScript] form태그, Local Storage 사용 해보기
in JavaScript on Study
1️⃣ 폼(form)이란?
form태그를 이용하면서버 에입력한 데이터 를 전송할 수 있습니다. 한가지 사용예로는 로그인창에서 아이디와 비밀번호를 입력받는 경우를 들 수 있습니다.- 다음은 간단한 사용 예시입니다.
<form action="xxx.php">
<input type="text" name="id" />
<input type="text" name="email" />
<input type="submit" />
</form>
- 위의 간단한 예시를 살펴보면
form태그 안의 입력값들을xxx.php서버로 보내줍니다. <input type="text">를 이용하면 아래와 같이 사용자가 입력할 수 있는 텍스트가 생깁니다.
<input type="submit" />을 사용하면 아래와 같이 서버에 입력값을 전송할 수 있는 버튼이 생깁니다.
- 만약
type이 겹치게 되면 서버에서 구분할 수 있도록 적절한name을 지어주는 것이 좋습니다. type의 옵션은 여러가지가 있는데 아래의 사이트에 자세히 설명되어 있습니다.
👉🏻 👉🏻 👉🏻 w3schools.com - HTML Input Types
2️⃣ 제출(submit)되는 데이터 읽어보기
(1) submit데이터 출력해보기
- 아래는 입력받아 서버에 submit(제출) 하는 예제입니다.
<form id="login">
<input type="text" />
<input type="submit" />
</form>
- javascript에서 form 요소에 접근하여 서버에 보낼 데이터가 무엇인지 알 수 있습니다.
- 이 데이터를
console.log()를 이용하여 출력해보도록 하겠습니다.
const login = document.querySelector("#login");
const loginInput = document.querySelector("#login input");
function onLogin() {
const text = loginInput.value;
console.log(text);
}
login.addEventListener("submit", onLogin);
- 하지만
0.5초정도 잠깐 console창에 출력되고 사라졌습니다. - 그 이유는
<form>태그에서submit을 하게되면 브라우저가 감지하여 자동으로 서버로 입력 데이터를 보내줍니다. 이 과정에서 자동으로 창이 새로고침 되기 때문입니다.
(2) form 동작 멈추게 하기
- 제대로 출력값을 보기 위해서는
form 의 동작을 멈추게 해야됩니다. - 위의 예시에서
form요소를 직접다루는 함수인onLogin()함수에 다음과 같이 코드를 추가해 주면됩니다.
function onLogin(event) {
event.preventDefault();
const text = loginInput.value;
console.log(text);
}
- javascript만의 방법으로
event라는 인자를 받아올 수 있습니다. 이event는addEventListener("submit", onLogin);을 하면서 발생한 이벤트에 대한 정보를 담고 있습니다.
function onLoginSubmit(event) {
event.preventDefault();
const text = loginInput.value;
console.log(text);
}
- 이제 새로고침(서버로 데이터 전송)이 멈추고 정상적으로 console출력이 되었습니다.
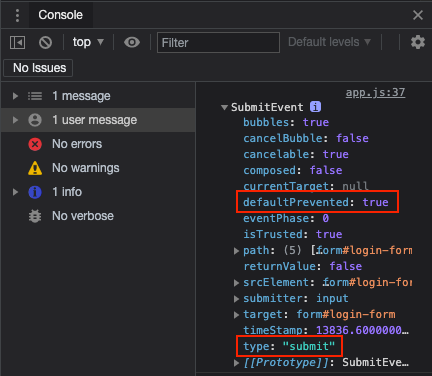
.value를 이용하여 입력 데이터를 얻어올 수 있습니다.event요소를 출력해보면 다음과 같이 출력 됩니다.
/* 코드 생략 */
console.dir(event);

3️⃣ Local Storage 사용해보기
- 브라우저에서 지원하는 일종의 미니DB와 같은 기능(API)을 합니다. 동일 컴퓨터 동일 브라우저를 이용하면 Local Storage에 저장된 값이 그대로 유지됩니다.
자세한 설명은 아래의 사이트에 잘되어 있습니다.
👉🏻 👉🏻 👉🏻 zerocho.com - 로컬스토리지, 세션스토리지localStorage오브젝트를 이용하면 손쉽게 Local Storage에 key, value값으로 저장을할 수 있습니다.
/* 코드 생략 */
const text = loginInput.value;
localStorage.setItem("username", text);
- 위와같은 코드 구성으로
입력 데이터값 을 저장할 수 있습니다. 위에서 말했듯이 Local Storage에 저장된 값이 유지됩니다. 그렇기 때문에 굳이preventDefault();을 사용하여 전송을 정지시킬 필요가 없이도 값을 저장할 수 있습니다.
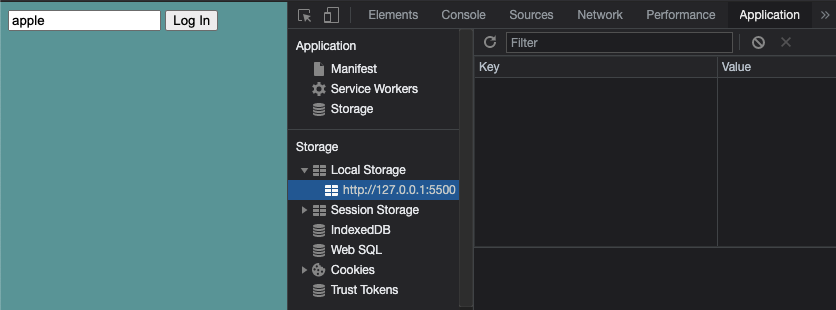
< "apple"을 입력>

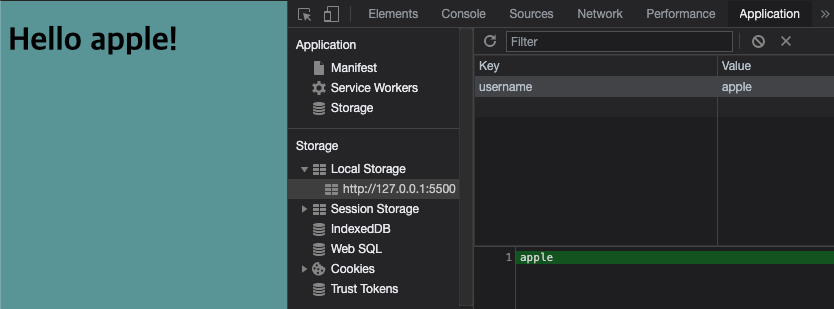
< Local Storage에 저장된 모습>

4️⃣ 응용 결과물
- Log IN(로그인)시
localStorage.setItem으로 입력 데이터를 Local Storage에 저장과 동시에 출력 - Log Out(로그아웃)시
localStorage.removeItem으로 Local Storage에 저장된 입력 데이터를 제거함과 동시에 출력문을 제거
- 이처럼
저장과 제거 가 독립적으로 이뤄지기 때문에 중간에preventDefault();을 사용하여 동작을 멈춘 상태에서 제거동작을 하면 에상치못한 결과가 발생하였습니다. - 그렇기 때문에
preventDefault();을 사용하지 않고 사용하며Log in시 새로고침이 한번 발생하여 서버 전송과정이 일어납니다.
- 어떤식으로 웹상(프론트엔드)에서 백엔드로 데이터를 주는지 궁금했었는데
<form action="">태그를 이용해서 데이터를 전송할 수 있다는 것을 알게 되었습니다.
