[JavaScript]블로그에 나만의 JavaScript 추가해보기
in JavaScript on Study
🙅🏼♀️주🙅🏼♂️의🙅
- 해당 포스트는 블로그(HydeJack테마)의 작동방식을 제대로 알지 못한 상태로 작성한 글이기 때문에
참고 만 해주세요 - 오직 개인적으로 고찰한 내용을 정리한 글입니다.
1️⃣ JavaScript코드 위치?
- html, css, javascript 모두 절차지향언어이다. 그렇다면 동작(Javascript)을 정의하는 것이 먼저일까 틀(html)을 잡는 것이 먼저일까 의문이 들었습니다.
- Javascript를 사용하는 대표적인 방법으로 특정
id나class를 이용하는 방법이 있습니다. - Javascript는
document오브젝트에 접근하여html, css의 요소에 접근할 수 있습니다. 이를 이용하여 특정id와class에 접근할 수 있습니다. - 먼저 다음과 같이 적용할 내용보다
먼저 js코드가 오도록 하였습니다.
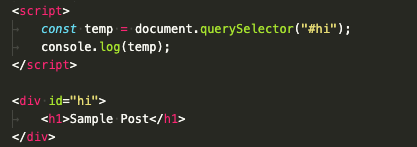
< js코드가 먼저 오도록 작성>

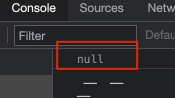
< console 출력값>

- js코드가
id="hi"를 찾지 못했습니다.
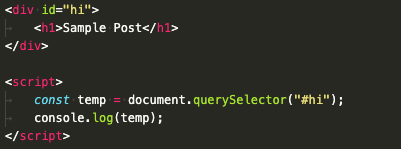
< js코드가 나중에 오도록 작성>

< console 출력값>

- 이번에는 js코드가 정상적으로
id="hi"를 찾았습니다. - 즉, 블로그 포스트에 적용할 js파일의 위치는
<body>태그안에서후 순위 에 배치시켜야 합니다.
2️⃣ js파일 위치시키기
- Jekyll블로그도 종류가 여러가지가 있습니다. 그렇기 때문에 각각의 파일의 설계가 다를 수도 있습니다.
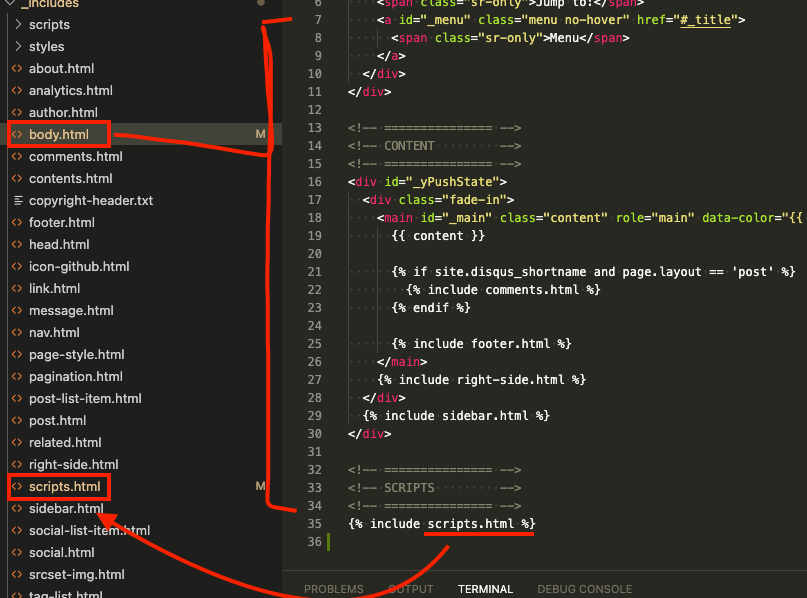
우선 제가 사용하는 Jekyll블로그의 경우
body부분만 따로구성된 파일이 있습니다.
- 위처럼
body.html파일이 처음보는 사람들도 어떤식으로 구성되어 있는지 알 수 있도록 잘 정리되어 있었습니다. body.html파일안에서도 세부적인 부분으로 나눠서 분류해준 모습입니다.제일 하단 의 코드를 보면scripts.html파일에 body부분에 필요한js파일 링크들을 모아뒀음을 알 수 있습니다.
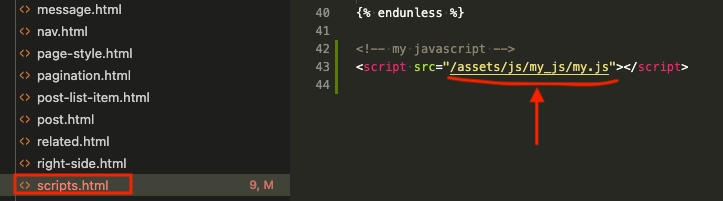
scripts.html파일 제일 하단에 나만의 js파일의 링크를 적어주었습니다.
3️⃣ 적용 확인하기
- 이제 잘 적용되는지 확인할 차례입니다.
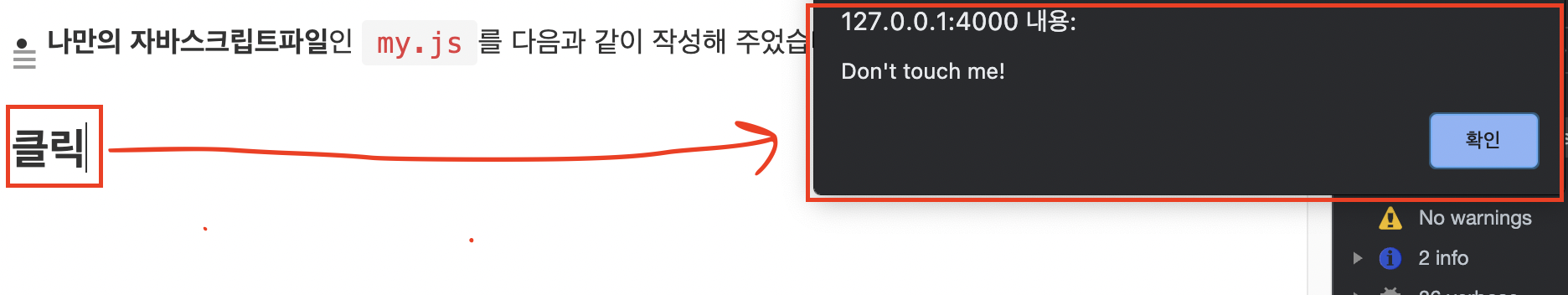
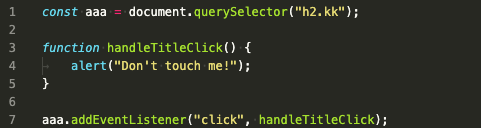
- 나만의 자바스크립트파일인
my.js를 다음과 같이 작성해 주었습니다.

- 포스트에 다음과 같이 실험용 코드를 작성해 주었습니다. (
my.js파일에 직접 영향을 받는 코드)

- 다음 처럼 정상적으로 JavaScript코드가 적용됐음을 확인할 수 있습니다.