Vscode를 이용한 html작성 환경 만들기
in JavaScript on Study
이번 포스트는 html작성 환경 만들기에 관한 내용입니다.
1️⃣ html기본틀 만들기(Vscode)
* 다양한 웹개발툴들이 있지만 Vscode를 이용해서도 html편집이 가능합니다.
* Vscode는 다양한 기능들이 계속해서 업데이트하고 다양한 언어를 이용할 수 있다는 점에서 장점이 있습니다.
* 파일명을.html 파일로 생성합니다.
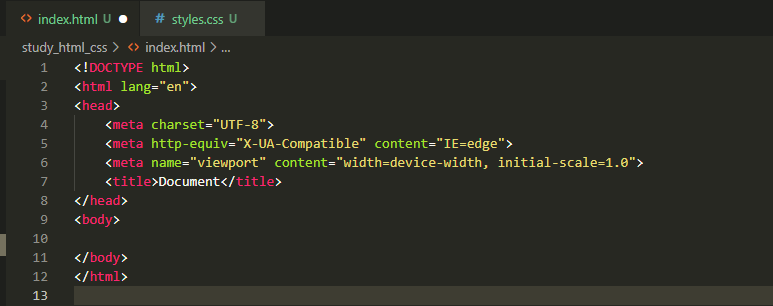
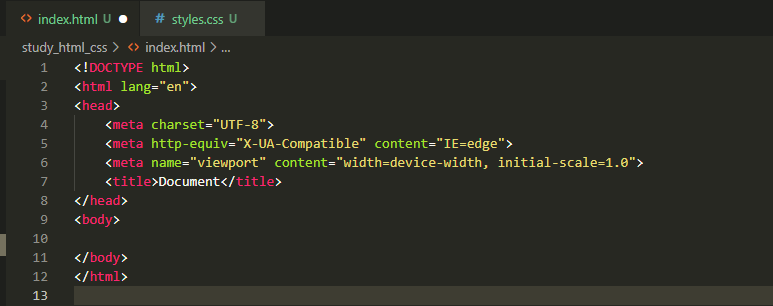
* 빈 파일에서! + tab키 를 입력하면 html기본틀을 다음과 같이 자동으로 생성해 줍니다.

* Vscode는 다양한 기능들이 계속해서 업데이트하고 다양한 언어를 이용할 수 있다는 점에서 장점이 있습니다.
* 파일명을
* 빈 파일에서

2️⃣ html 출력
(1) Chrome 이용하기
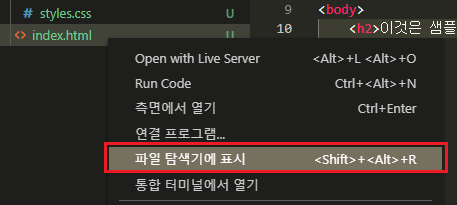
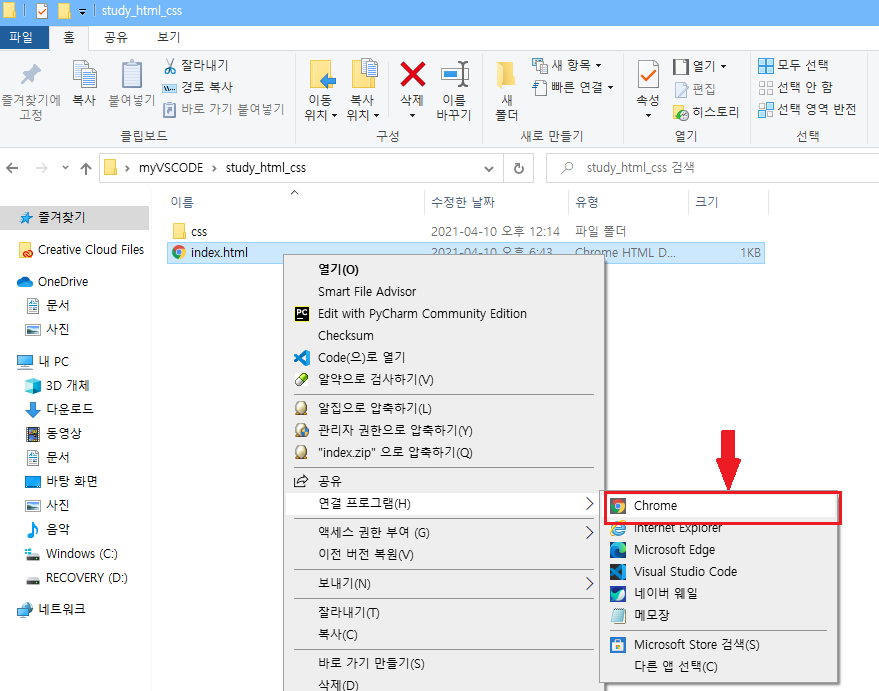
* 파일을 오른쪽클릭하여 파일 위치로 이동해 줍니다.
*

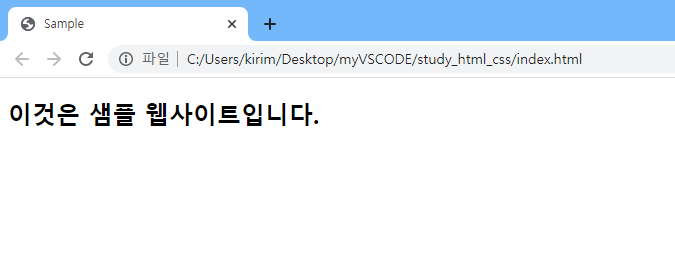
* 정상적으로 출력됨을 확인할 수 있습니다.

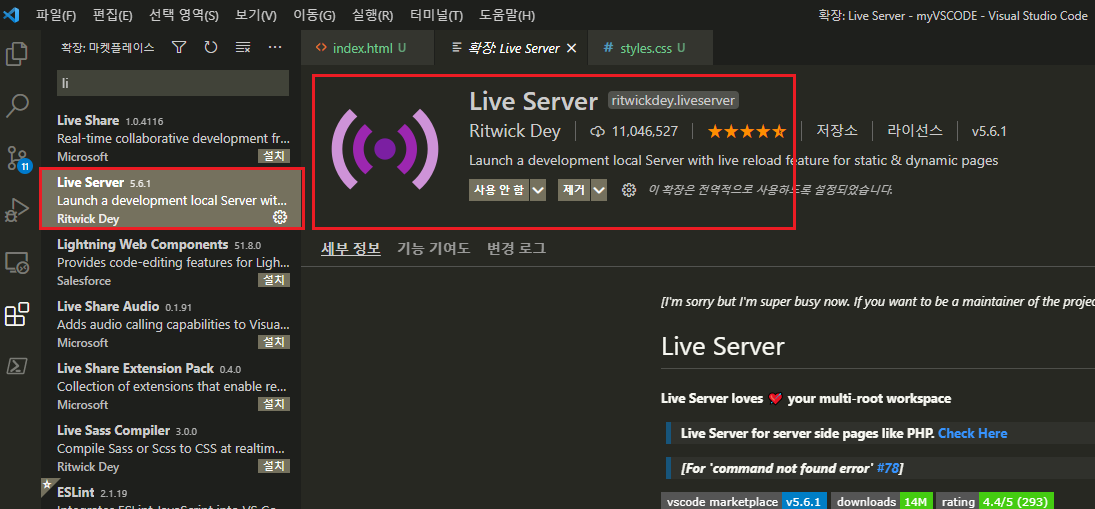
(2) Live Server
* Vscode의 플로그인 Live Server를 이용하면 웹브라우저로 이동하여
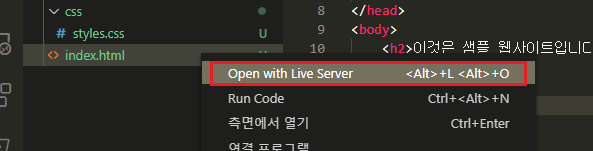
* 파일을 오른쪽클릭하여

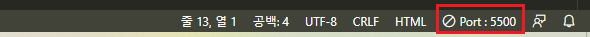
* 이번에는 폴더의 절대주소가 아닌 포트번호 5500을 할당받고 브라우저에서 포트번호5500으로 열림을 확인할 수 있습니다.

* Vscode 오른쪽하단에 Liveserver를 통해 localhost:5500으로 연결되어 있음을 확인할 수 있습니다.
* 또한 이 부분을 클릭하여 호스트 연결을 종료할 수 있습니다.