[css]블로그에 원하는 폰트 적용하기
in JavaScript on Study
이번 포스트는 원하는 폰트 적용하기에 관한 내용입니다.
1️⃣ 원하는 구글 폰트 찾기
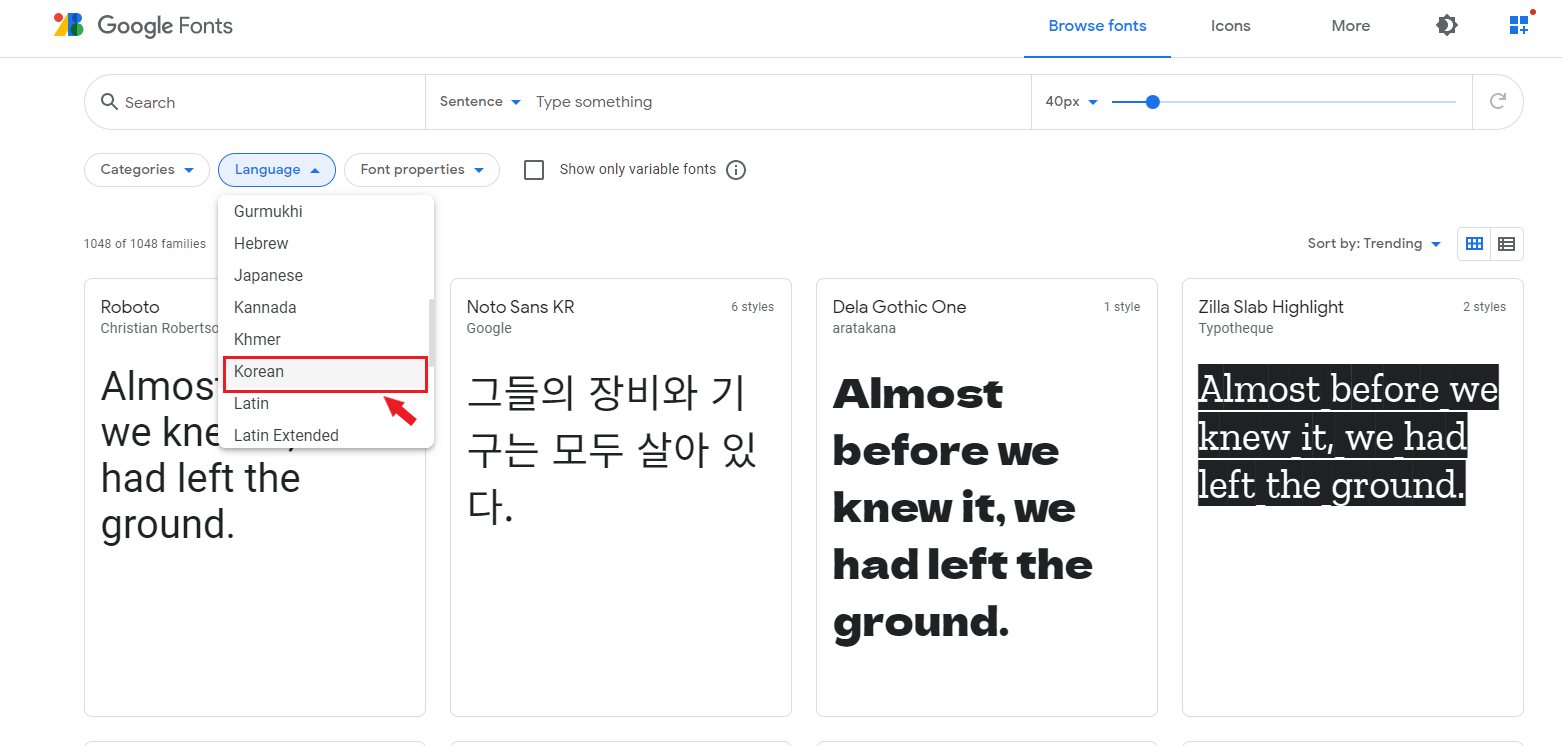
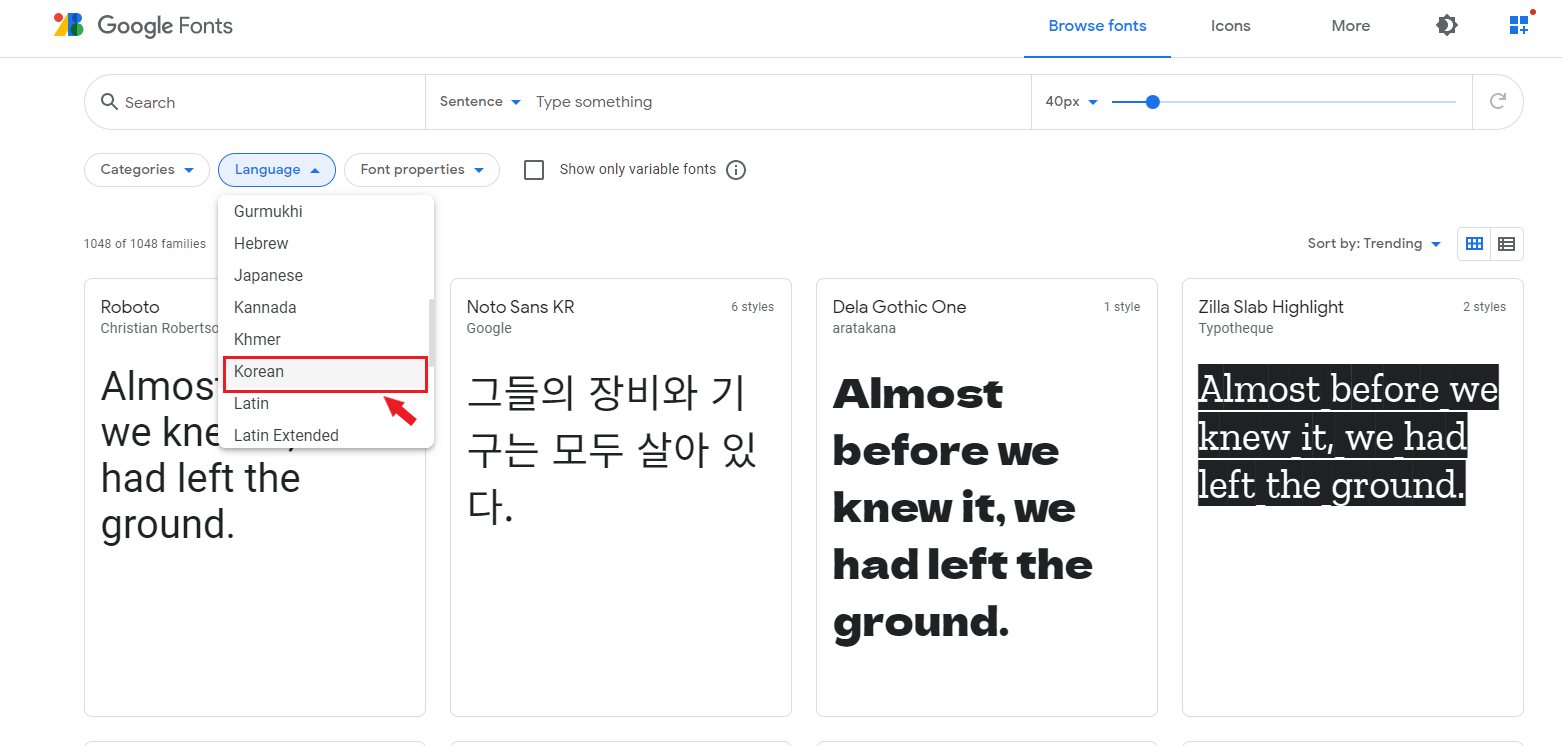
https://fonts.google.com에 들어가면 구글에서 제공하는 여러가지 폰트를 볼 수 있습니다.  *
* 'language' 항목에서 'korean' 을 선택하면 한글전용폰트를 볼 수 있습니다.
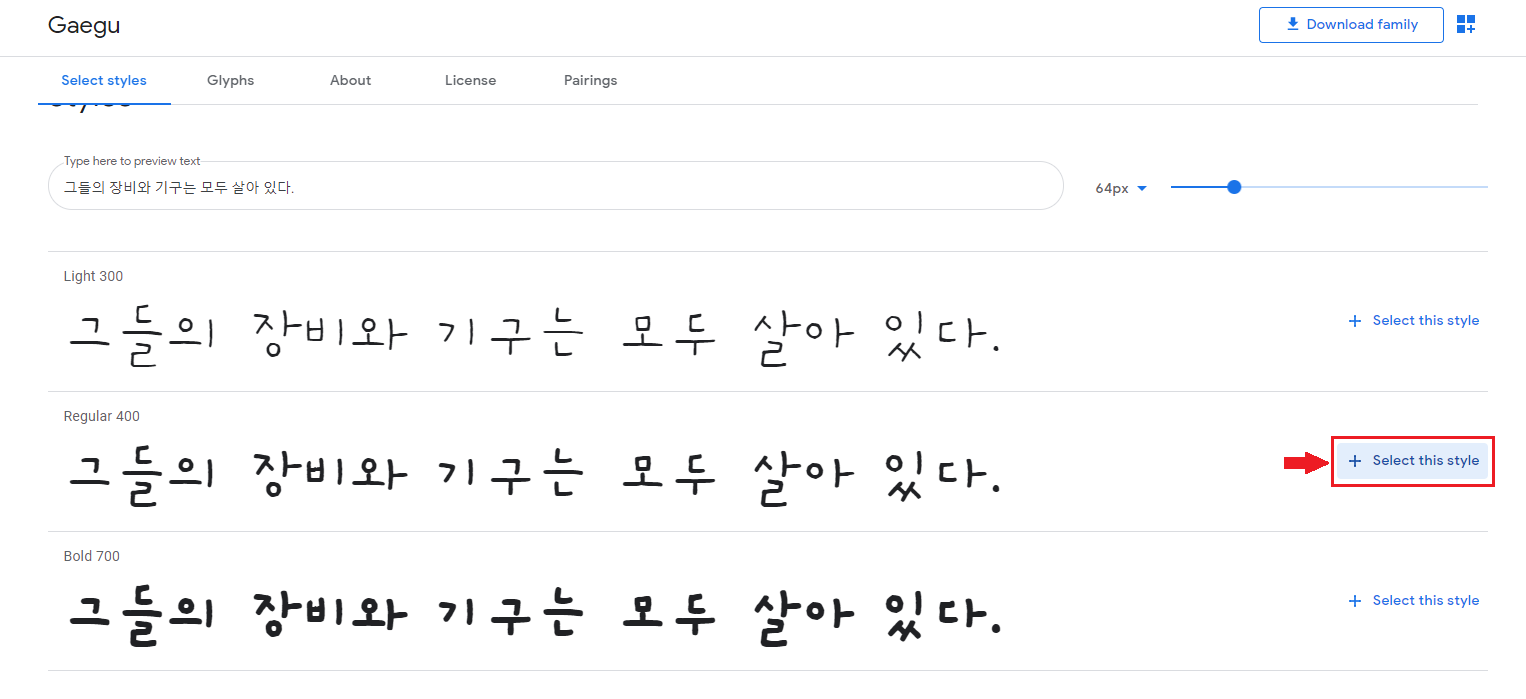
* 그 다음 원하는 폰트를 찾아서 클릭해 줍니다.
 *
* * 그 다음 원하는 폰트를 찾아서 클릭해 줍니다.
2️⃣ 링크 얻기
 *
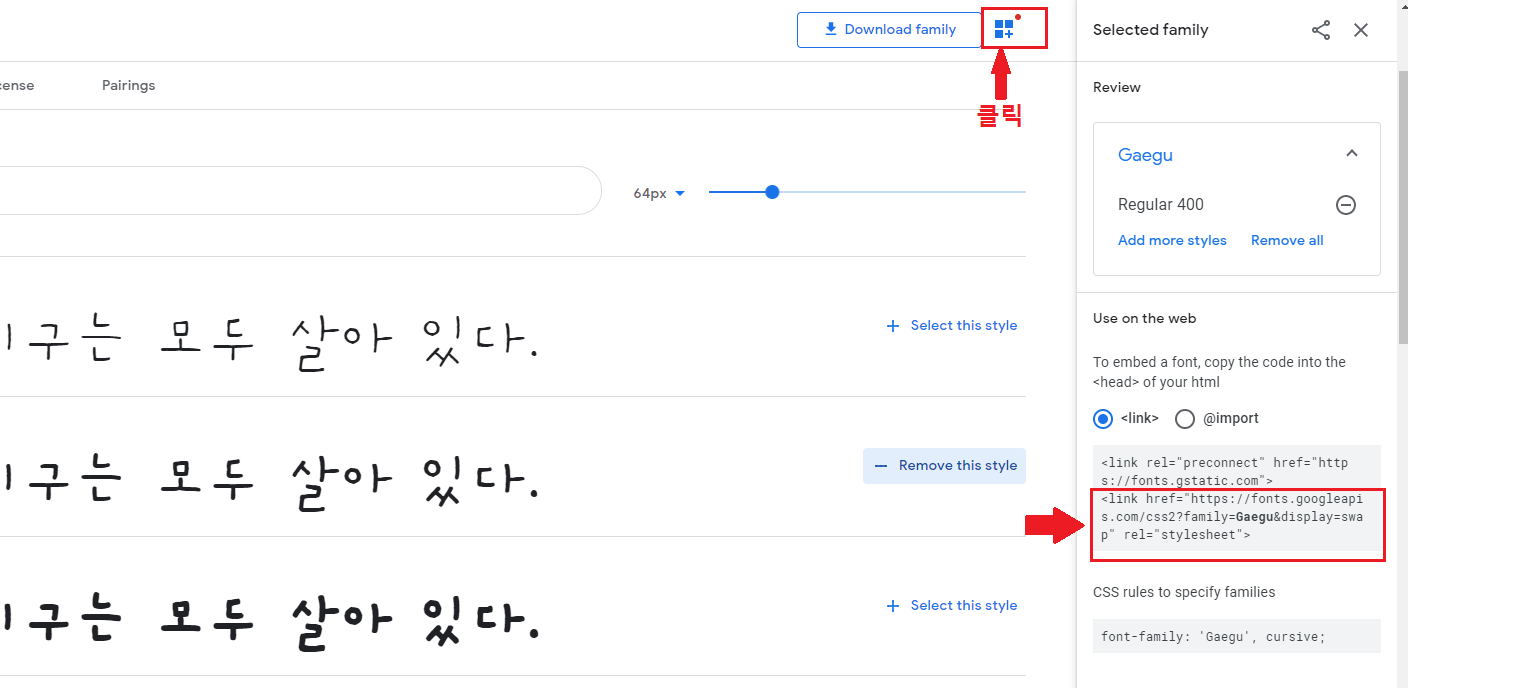
* * 그러면 다음과 같이 원하는 폰트의 링크를 얻을 수 있습니다.

3️⃣ 폰트 적용
* 블로그에 기본적으로 쓰일 폰트를 변경하고 싶을 때는 (블로그 한글 폰트 변경 - 취미로 코딩하는 개발자)을 참고하면 됩니다.
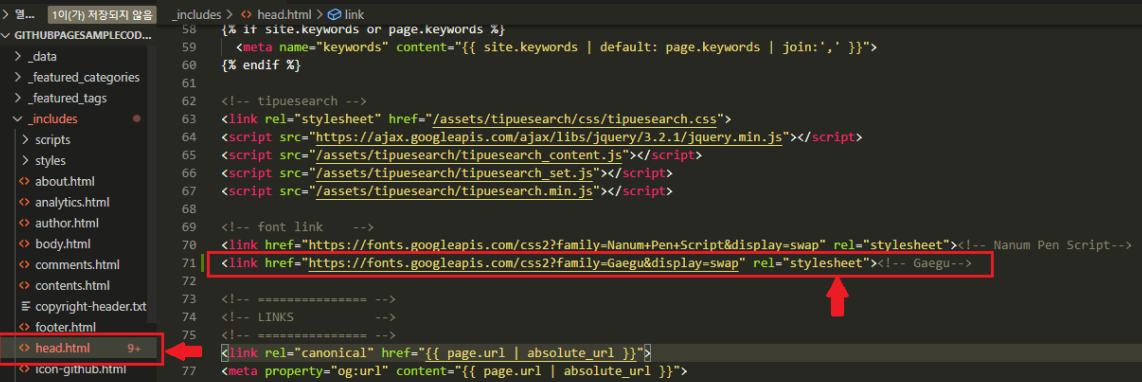
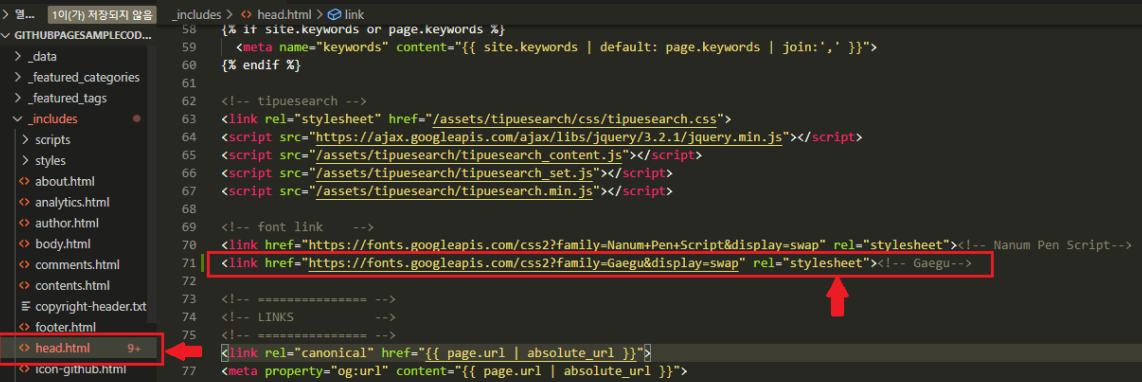
* 하지만 원하는 곳에서만 특정 폰트를 사용하도록 할 것이기 때문에head.html 에 폰트 링크를 추가해줬습니다.  *
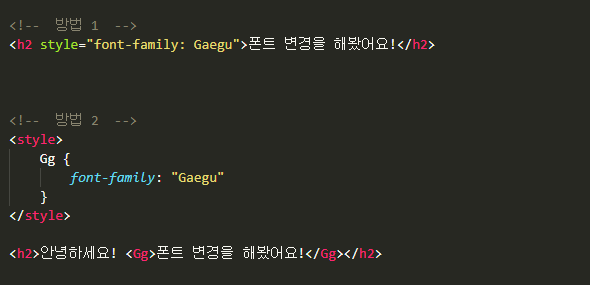
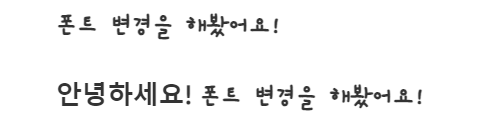
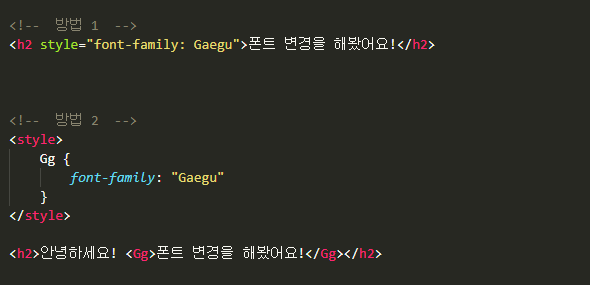
* style 을 이용하여 원하는 곳에 직접 폰트 스타일을 적용해 줄 수 있습니다.
* 하지만 자주 사용할 폰트이거나 코드를 깔끔하게 만들기 위해서 새로운 태그를< style > 태그 혹은 .css파일 에 만들어서 사용하면 됩니다. 

* 하지만 원하는 곳에서만 특정 폰트를 사용하도록 할 것이기 때문에
 *
* * 하지만 자주 사용할 폰트이거나 코드를 깔끔하게 만들기 위해서 새로운 태그를