[JavaScript]자바스크립트 공부환경만들기
in JavaScript on Basic
이번 포스트는 자바스크립트 공부환경만들기에 관한 내용입니다.
1️⃣ html이용 (방법 1)
1. 임시로 index.js파일을 생성하여 hello world!를 출력할 코드를 작성해 줍니다.(index.js파일에서 직접 코드를 구현하여 공부할 계획입니다.) 
console.log("hello world!");

< index.js >
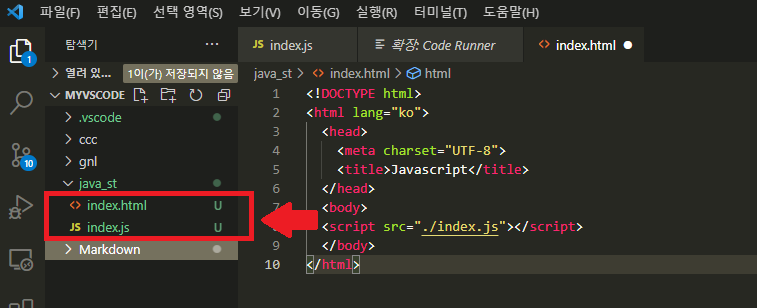
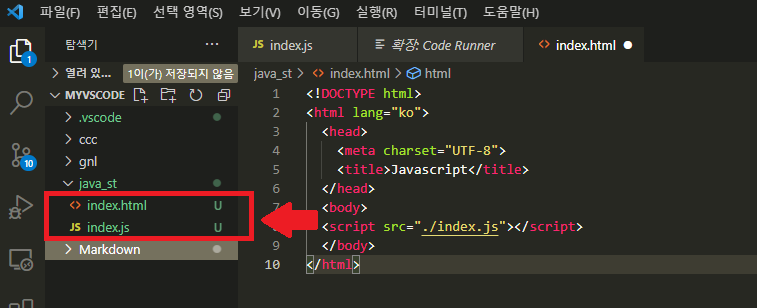
2. 그리고 index.js파일과 같은 위치에 index.html파일을 만들어 줍니다. index.html파일에 위의 코드를 적고 저장해 줍니다. <!DOCTYPE html >
<html lang="ko">
<head >
<meta charset="UTF-8">
<title >Javascript</title >
</head >
<body >
<script src="./index.js"></script >
</body >
</html >
< index.html >
<
<
<
<
</
<
<
</
</
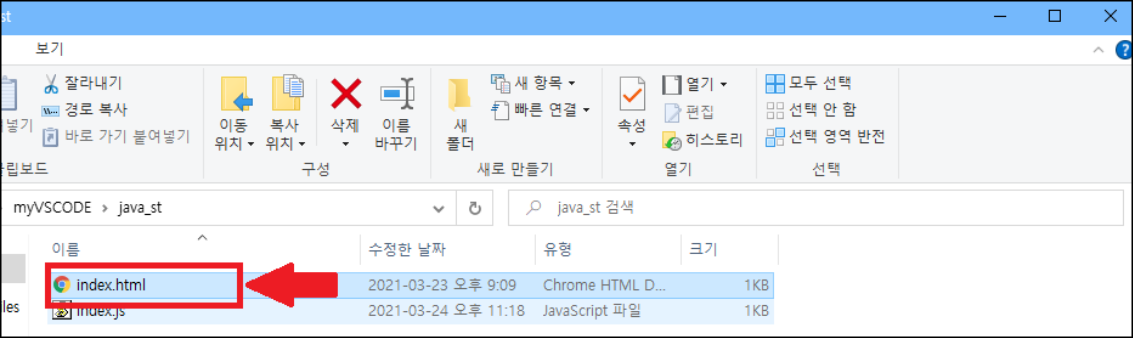
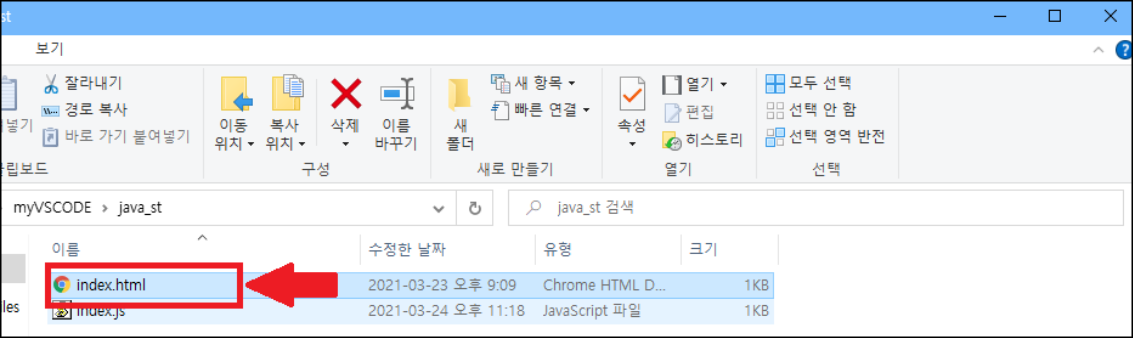
3. index.html 파일의 경로를 직접 찾아서 들어가 실행해줍니다.(Chrome 환경을 이용)


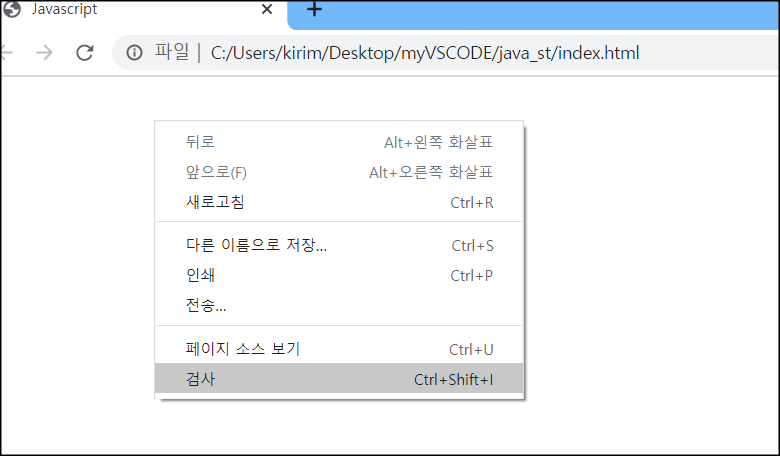
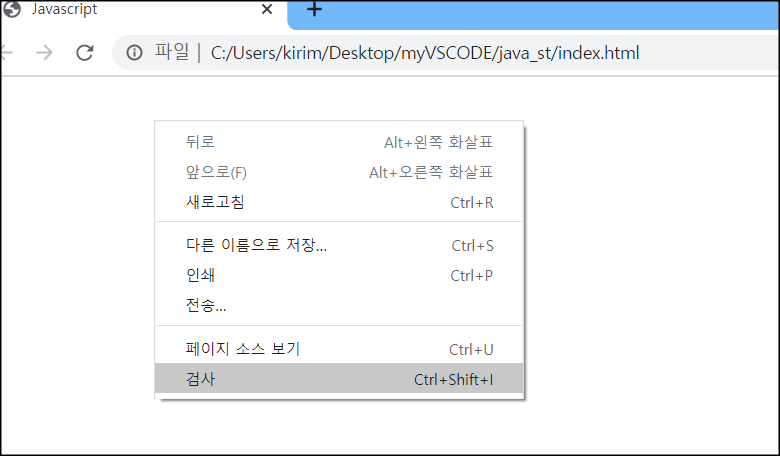
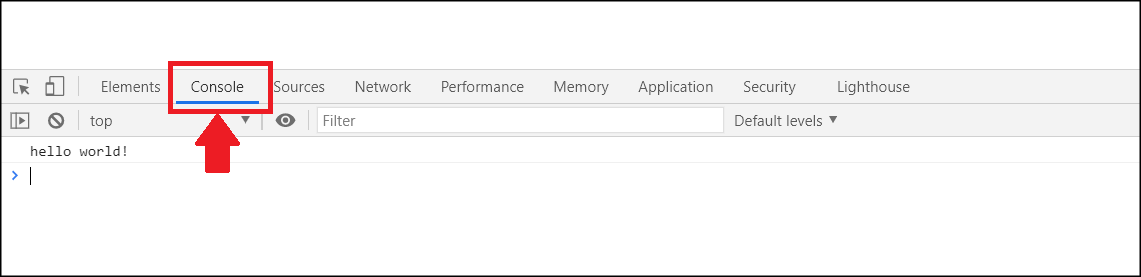
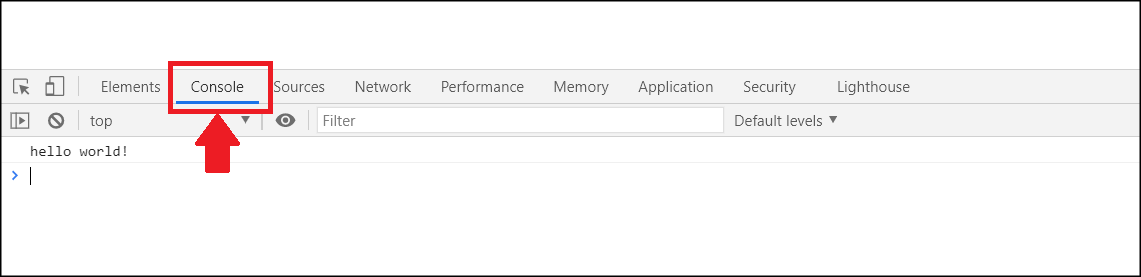
4. 페이지에서 마우스 오른쪽 클릭을 하여 검사항목을 들어가 줍니다.


5. Console 항목에 들어가면 index.js 파일에 작성한 코드로 인해 hello world! 가 정상 출력됨을 확인할 수 있습니다. index.js 파일의 코드를 수정할 때마다 F5 (새로고침)을 통해 코드를 실행하여 확인할 수 있습니다. 

2️⃣ Code Runner 확장 프로그램 이용 (방법 2)
- 자바스크립트의 코드들을 Vscode프로그램을 이용하여 구현할 예정입니다.
- Vscode는 다양한 확장 프로그램을 제공합니다.
- 그 중에서 Code Runner라는 프로그램을 이용하면 자바스크립트 코드들을 손쉽게 실행하고 확인할 수 있습니다.
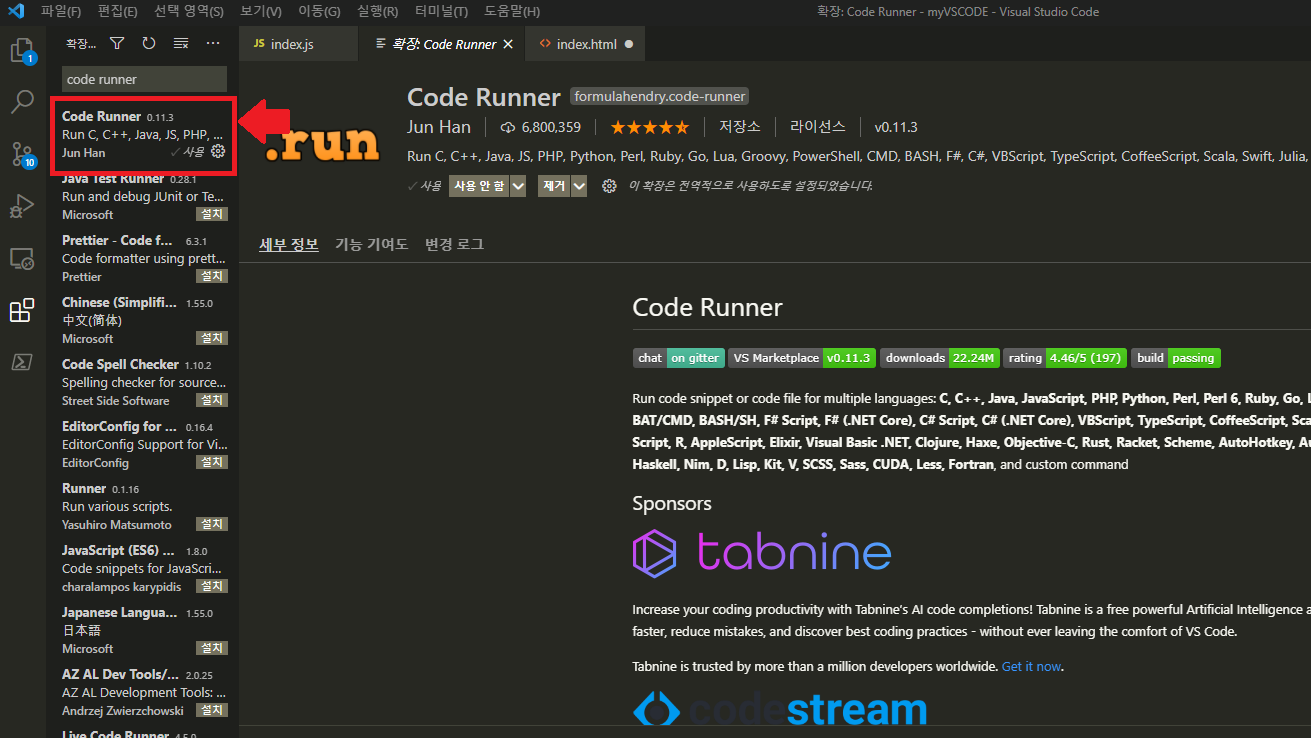
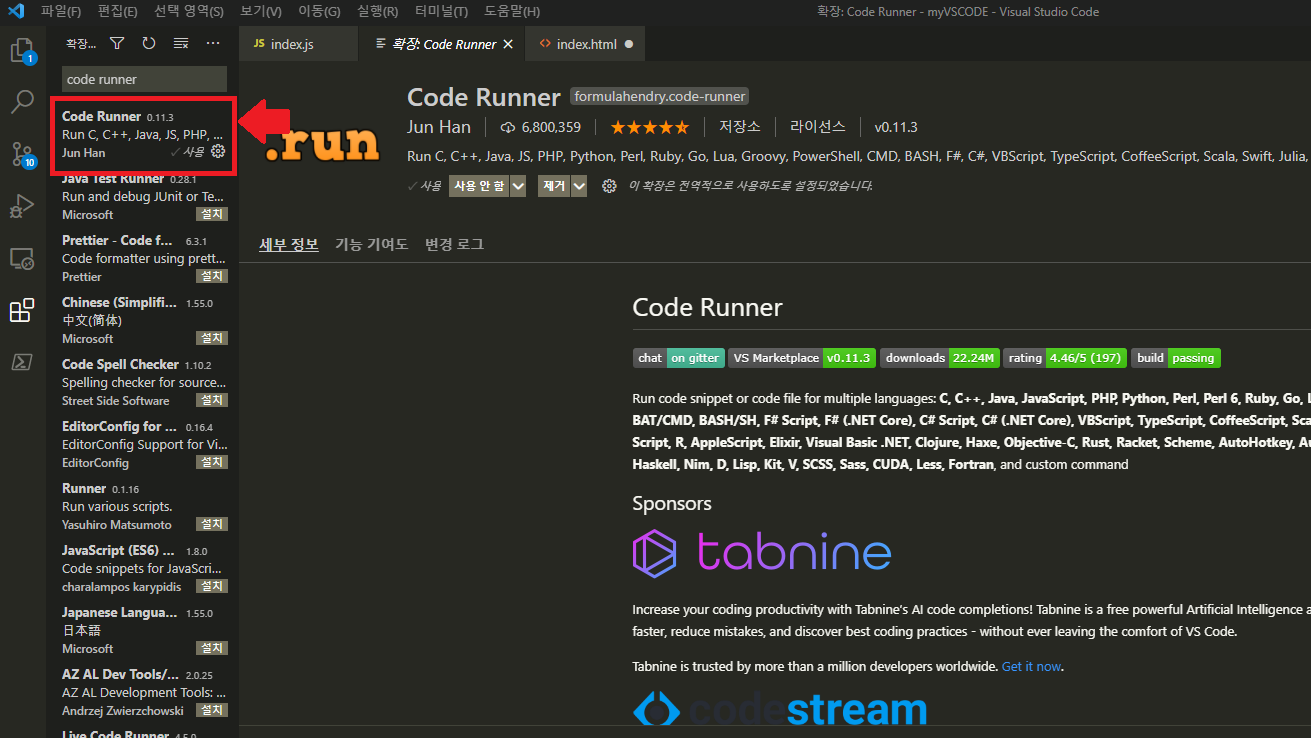
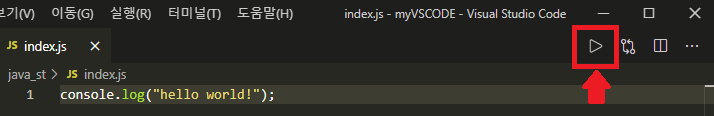
1. Vscode 우측의 expansion(확장)에서 code runner를 검색하여 프로그램을 다운 받습니다.


2. .js 파일에 적절한 코드를 입력하고 위의 버튼을 눌려주면 코드가 실행됩니다.


3. 출력항목에 정상적으로 hello world! 가 출력됬음을 확인할 수 있습니다. 추가적으로 코드를 실행하는데 걸린 시간과 오류에 관해서도 출력해 줍니다.