[깃헙브로그]코드이쁘게 올리기
1️⃣ ColorScripter 이용하기
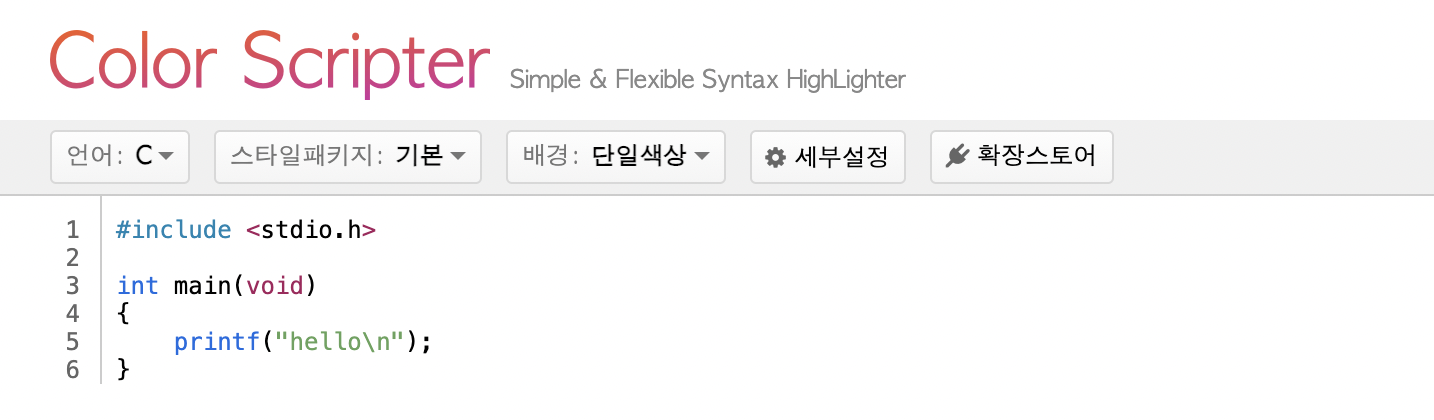
- ColorScripter사이트에 들어갑니다.
- 다음과 같이 원하는
스타일 과언어 로 작성하면 자동으로 html언어로 바꿔줍니다.
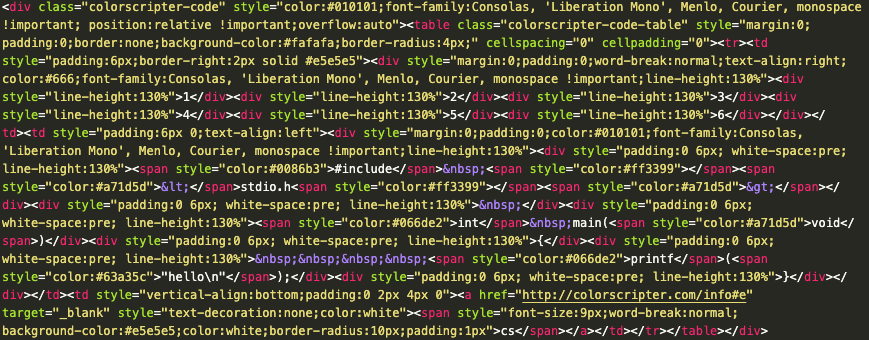
< html언어로 변경된 모습 >
 이 코드를 그대로 html파일에 복붙을 하면 됩니다.
이 코드를 그대로 html파일에 복붙을 하면 됩니다.
< 실제 출력된 모습 >
1 2 3 4 5 6 | #include <stdio.h> int main(void) { printf("hello\n"); } | cs |
2️⃣ code-prettify 이용하기
구글개발자가 만든 꽤 유명한 코드하이라트입니다. googlearchive/code-prettify
위의 깃헙주소로 들어가면 설명이 잘 되어있지만 그래도 간단하게 사용법을 설명하겠습니다.
(1) head.html에 링크 추가
head.html혹은<haed> </html>안에 다음의 주소링크를 복붙해줍니다.
<script src="https://cdn.jsdelivr.net/gh/google/code-prettify@master/loader/run_prettify.js"></script>
(2) 사용할 언어설정
- 주소 끝에
lang=+원하는 언어를 하여 호환할 언어를 설정해줍니다.(&를 이용하여 여러언어 등록가능)ex) src=”https://…/run_prettify.js?lang=css&lang=c&lang=js”
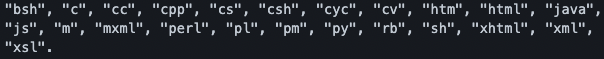
< 호환하는 언어 >

(3) 코드블럭 스타일 고르기
- 주소 끝에
skin=+원하는 스타일를 하여 코드하이라이트의 스타일을 지정할 수 있습니다.ex) src=”https://…/run_prettify.js?lang=css&lang=c&lang=js&skin=doxy” SkinGallery에서 적용할 수 있는 코드스타일을 볼 수 있습니다.
(4) 연속되게 번호출력하도록 바꾸기
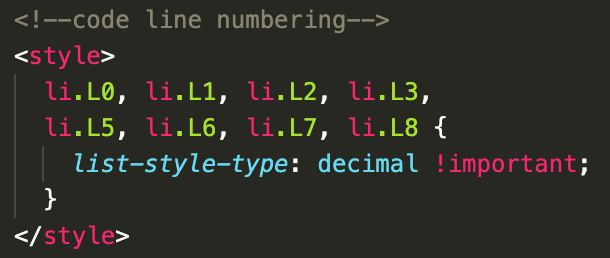
- 지원하는 Skin(코드스타일)중에 왼쪽에 표시되는 숫자가 5단위로 출력되는 스타일이 있는데, 번호를 모두 출력하고 싶으면
head.html파일에 다음과 같이 코드를 추가해주면 됩니다.
< 변경 전 >

< 변경 후 >

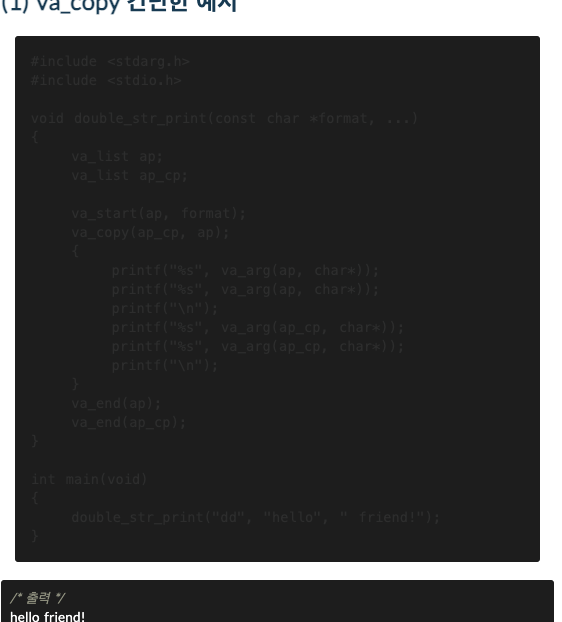
(5) 사용법
<pre class="prettyprint linenums lung-c">
/* 코드생략 */
</pre>
<pre class="prettyprint"></pre>사이에 출력할 코드를 작성해 주면 됩니다.linenums는 코드블럭옆에 순번을 출력해줍니다.lung-+사용할 언어로 사용언어를 지정할 수 있습니다.
(6) 사용시 주의사항
- 다음의 특수문자들은 HTML문자표현방식으로 작성해 줘야 정상적으로 출력됩니다.
< :<> :>& :&
3️⃣ code-prettify 로딩오류..(작성일기준 7일 뒤 추가된 내용)
(1) 사건발생
- 이글을 작성한 이후의 포스트들에 구글 code-prettify를 적용시켜서 사용했습니다.
작성된 포스트를 검토하는 중 다음과 같은 현상을 발견했습니다.

- 다시
새로고침 버튼 을 누르자 정상적으로 코드블럭이 출력되었습니다. - 하지만 매번 코드블럭이 들어간 포스트에 새로고침 버튼을 눌러달라고 할 수는 없습니다..
(2) 이유
- 웹 프로그램에서 자바 스크립트는 굉장히 유용한 도구이지만
사이트 속도와 로딩을 지연 시킨다고 합니다. - 그래서 속도 최적화를 위해서는
자바 스크립트 사용을 자제 하는게 좋다고 합니다.
(3) 결론
- 제가 사용하는 지킬 블로그에서는 위와같이
자바스크립트형태의 코드블럭의 로딩지연 이 나타났기 때문에 기존의'Syntax-highlighting Code Block' 사용하기로 했습니다. 'Syntax-highlighting Code Block' 는 프론트 엔드에서 자바 스크립트를 이용해 구현하는 대신 백엔드에서php 를 이용하기 때문에 속도가 빠르다고 합니다.- 하지만 아직도 code-prettify를 사용하는 곳이 많고 자신의 사이트에서 잘 동작한다면 사용해도 무방할 것 같습니다. (일단 제 블로그는 pass..)
