[ft-server]
1️⃣ ft_server과제
(1) 목표
"docker" 라는 기술을 이용하여 완전한 웹서버를 구축하기- 구축할 다중 서비스: Wordpress, phpMyAdmin, SQL 데이터베이스 등
(2) 조건
- 서버 구성에 필요한 모든 파일을 “srcs”폴더안에 저장할 것
- “Dockerfile”파일은 repository 경로에 있어야합니다. 그것이 컨테이너를 빌드할 것이며 “docker-compose”를 사용할 수 없습니다.
- “WordPress”웹 사이트에 필요한 모든 파일은 srcs폴더에 있어야합니다.
(3) Mandatory part(필수 파트)
- 오직 하나의 docker 컨테이너만 Nginx로 웹서버를 설정해야하며 그 컨데이너의 OS는 데비안 버스터여야 합니다.
- 웹서버가 동시에 실행할 수 있어야합니다.(WordPress, phpMyAdmin, MySQL)
- WordPress웹사이트, phpMyAdmin 그리고 MySQL이 작동하는지 확인해야 합니다.
- 서버가 SSL protocol을 사용할 수 있어야합니다.
- URL에 따라 서버가 올바른 웹 사이트로 리디렉션되는지 확인해야합니다.
- 비활성화 시킬 수있는 autoindex(자동 색인)옵션이 있는 서버를 만들 수 있어야하 합니다.
2️⃣ Docker
Docker 는 새로운 환경에서의 개발환경구축에 있어서 큰도움을 줍니다. 또한 환경에 구애받지않고 원하는 웹사이트를 접속할 수 있도록 도와줍니다.- 어떻게 보면 VMWARE, virtual machine 등등 가상머신과 비슷한 기능을하지만 도커는 좀 더 특별합니다.(아래 영상 참고)
- 다음의 영상을 보면 도커의 기능에 대해 쉽게할 수 있습니다.
(1) Docker 기본영상
>>>노마드 코더 - Docker 5분설명
>>>얄팍한 코딩사전 - 도커란?
(2) Docker 간단예제 구현영상
>>>닥코daqko - 도커 사용법
>>>얄팍한 코딩사전 - 가장 쉽게 배우는 도커
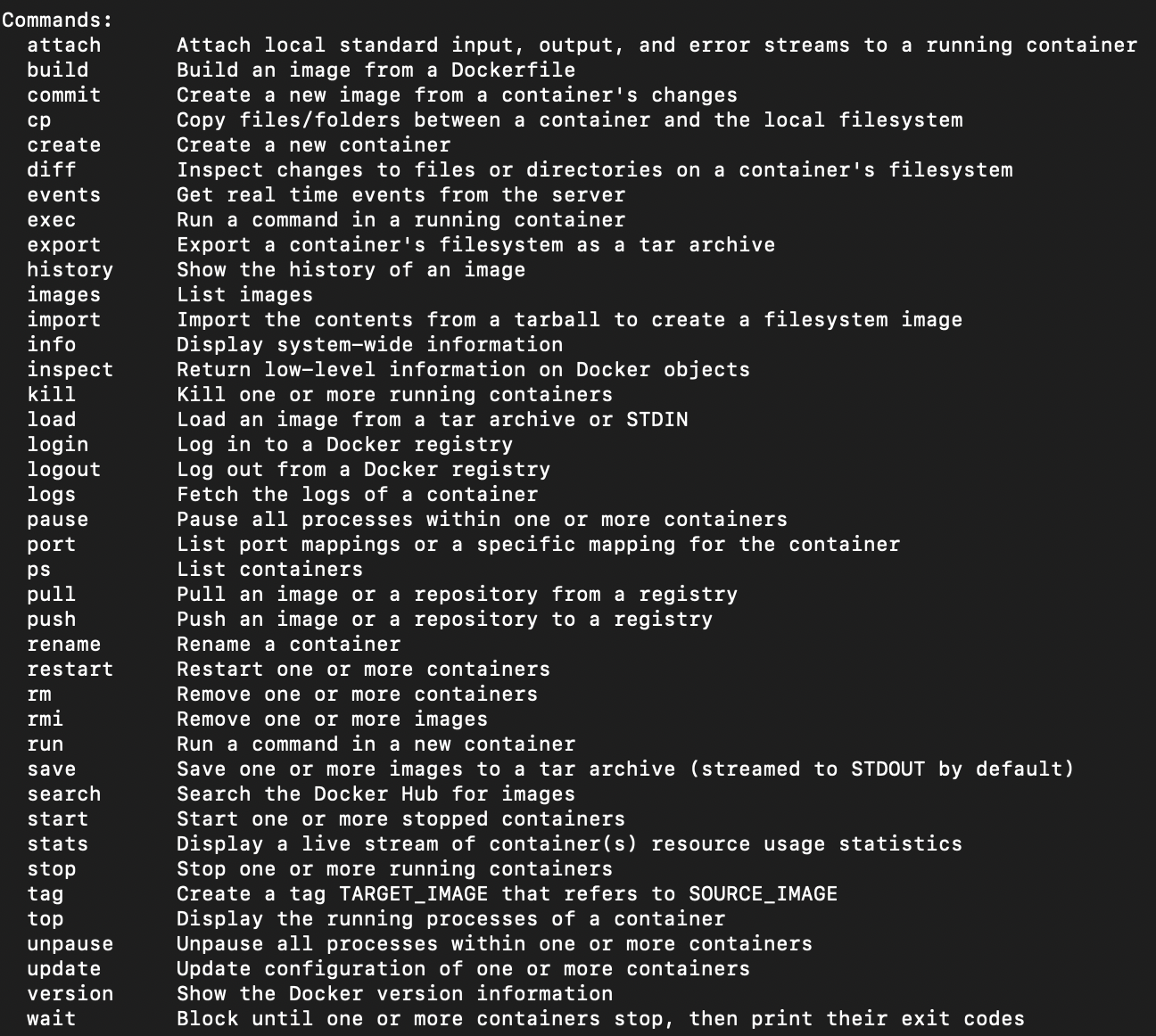
< Docker 명령어 >

3️⃣ 데비안 버스터
- 이번에 구현할 도커 컨테이너의 OS는
데비안 버스터 입니다. 데비안 는 유닉스 계열의 운영체제로버스터 는 데비안의 버전중 하나입니다.
(1) 데비안 버스터 이미지 생성
- 개인적으로 도커컨테이너에 필요한 파일과 설정값등을 포함하고 있는 설계도와 같은 역할을 하는 것이
image(이미지) 입니다. - 우리는 데비안 버스터OS의 이미지를 생성해 주어야합니다.
docker pull debian:buster
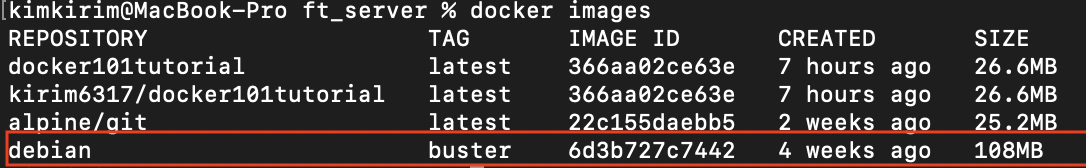
- buster버전의 debian의 이미지가 생성되며 다음과 같은 명령어로 image(이미지)목록을 확인할 수 있습니다.

(2) 데비안 버스터 이미지를 사용한 컨테이너접속하기
run: 새로운 컨테이너를 생성합니다.-it: -i옵션과 -t옵션을 사용한 것으로 터미널에서 표준입출력을 활성화 시킬 수 있습니다.--name: 컨테이너의 이름을 설정합니다.-p [호스트의 포트]:[컨테이너의 포트]: 호스트의 포트를 컨테이너포트로 포팅해주는 옵션입니다. 자세한 설명은 다음의 링크에서 ‘-p옵션’부분의 설명을 참고하시면 됩니다.docker docsroot@0d7f2430dcf0:/#
- 위와같이 사용자이름이 바뀐 것으로
현재열린터미널이 방금생성한 컨테이너 그자체로 설정됐음 을 확인할 수 있습니다.root@id#> ls
bin boot dev etc home lib media mnt opt proc root run sbin srv sys tmp usr var
ls명령어를 쳐보면debian buster 운영체제안에서의 초기환경의 모습을 확인할 수 있습니다.
(3) 컨테이너를 다루는 몇가지 명령어
- 이 터미널은 방금생성한
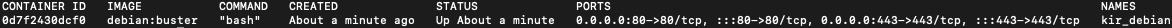
debian buster운영체제 컨테이너 그 자체이기 때문에 새로운 docker명령어를 수행하기 위해서는 새로운 터미널에서 진행해야 합니다. - 다음과 같이 현재 열린 컨테이너 목록을 확인할 수 있습니다.
$>docker ps

- 추가로
-a옵션을 주면 닫혀있는 컨테이너까지 포함한 목록을 보여주게 됩니다. - 다음의 명령어로 컨테이너를 조작 할 수 있습니다.
docker kill 컨테이너이름 // 열린 컨테이너 종료
docker start 컨테이너이름// 중지된 컨테이너 시작
docker restart 컨테이너이름//열린 컨테이너 재시작
docker attach 컨테이너이름//열린 컨테이너 재접속
docker rm 컨테이너이름//컨테이너 제거
4️⃣ nginx
nginx 는 웹서버 중 하나로 가볍고 빠른 웹서버입니다.
참고하면 좋을 영상: 생활코딩 - NGINX소개
(1) debian(데비안)에 nginx 설치
apt-get -y upgrade
apt-get -y install nginx
-y는 설치확인을 스킵해주는 용도입니다.
(2) nginx 연결
nginx를 입력하거나service nginx start를 입력하여 연결합니다.
| 설명 | Nginx명령어 | service명령어 |
|---|---|---|
| 시작 | nginx | service nginx start |
| 중지 | nginx -s stop | service nginx stop |
| 재시작 | nginx -s reload | service nginx restart 혹은 reload(약간다름) |
- 어떤 명령어를 사용하든 상관없지만 service명령어가 좀 더 가시적입니다.
root@id#> service nginx start
[ ok ] Starting nginx: nginx.
root@id#> service nginx status
[ ok ] nginx is running.
- localhost에 접속하여 다음과 같은 화면이 뜨면 성공

5️⃣ SSL
- SSL에 대한 내용은 다음의 ‘생활코딩’님의 영상을 통해서 쉽게 알 수 있습니다.
기존에 도커 컨테이너를 생성했을 때
-p 80:80옵션을 사용하여 80번포트만 배정했었는데 ssl인증서를 통한 https를 사용하기 위해-p 443:443옵션을 사용하여 443포트도 배정해주어 컨테이너를 다시생성해 주었습니다. 그 이유에 대해서는 아래 링크의 사이트에서 자세히 알 수 있습니다.
http의 기본 포트가 80, https의 기본 포트가 443인 이유는 무엇일까?- 무료인증서의 종류가 몇가지 있지만 비교적 인터넷에 정보가 많은
openssl인증서를 사용했습니다. - 다음 명령어로
openssl을 인스톨해줍니다.apt-get -y install openssl
openssl을 이용하는 방법은 다음 사이트를 참고했습니다.
[홈서버 구축기] SSL 인증서 만들기
[[SSL]HTTPS통신을 위한 SSL인증서 발급하기(OpenSSL)- 이번에 이용할 인증서를 만드는 순서를 간단하게 말한다면 다음과 같습니다.
- 개인키를 만든다
- CSR(인증서명요청.Certificate Signing Request)를 만들어 개인키를 넣는다.
- CSR을 명시적으로 넣어 인증서를 생성
위의 순서를 바탕으로 다음과 같이 진행했습니다.
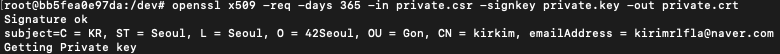
먼저
개인키 를 생성합니다.
개인키 를 이용하여공개키 도 생성할 수 있습니다.
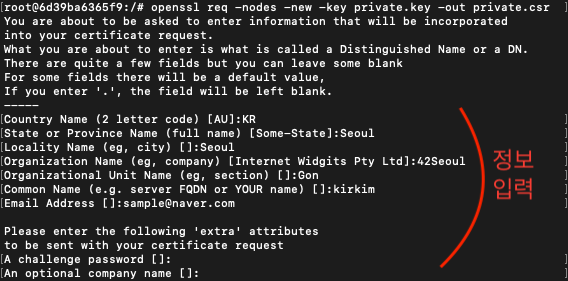
개인키(private.key) 를 이용하여 .csr파일(Certificate Signing Request,인증 서명 요청)파일을 생성합니다.(정보입력창이 자동 생성)
.csr파일 을.crt확장자 파일 로 만들어줍니다.
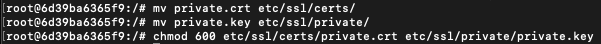
공개키와 crt파일을 적절한 위치로 옮겨준 뒤 권환을 다음과 같이 바꿔줍니다.

- 이번에 인증서를 처음 생성해보기 때문에 하나하나의 과정을 거쳐보았습니다. 그러나 훨씬 더 간단하게 생성하는 방법도 있습니다.
인증서의 종류, 생성방법들이 다양하기 때문에 상황에 따라서 인증서를 적절히 선택하고 자신에게 편한 방법을 찾아서 생성하는 것이 좋을 것 같습니다.
- 생성한 ssl인증서를 nginx에 경로를 카르쳐줘야 합니다.
apt-get -y install vim
vim etc/nginx/sites-available/default
server {
listen 80 default_server;
listen [::]:80;
return 301 https://$host$request_uri;
}
server {
listen 443;
ssl on;
ssl_certificate /etc/ssl/certs/private.crt;
ssl_certificate_key /etc/ssl/private/private.key;
root /var/www/html;
. . .
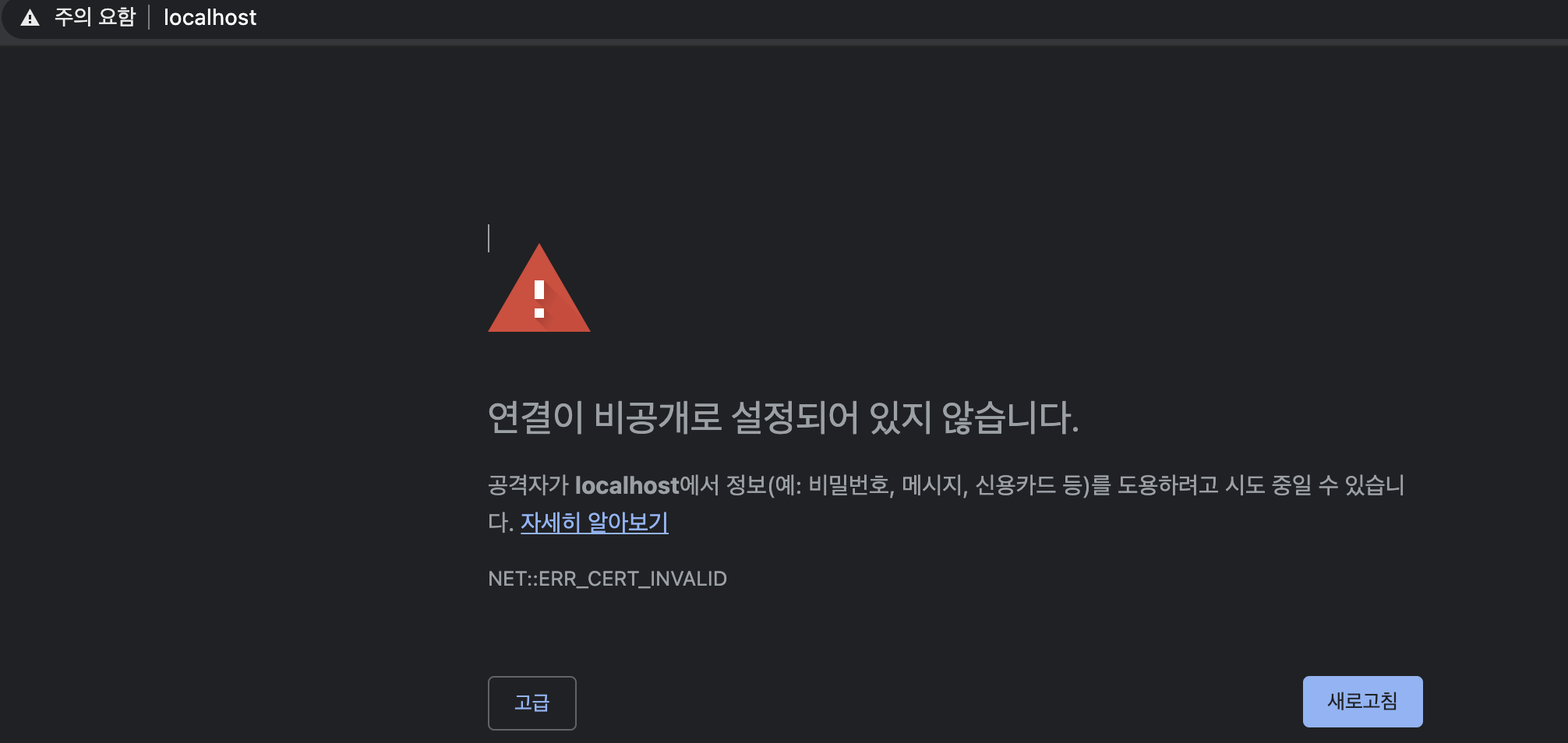
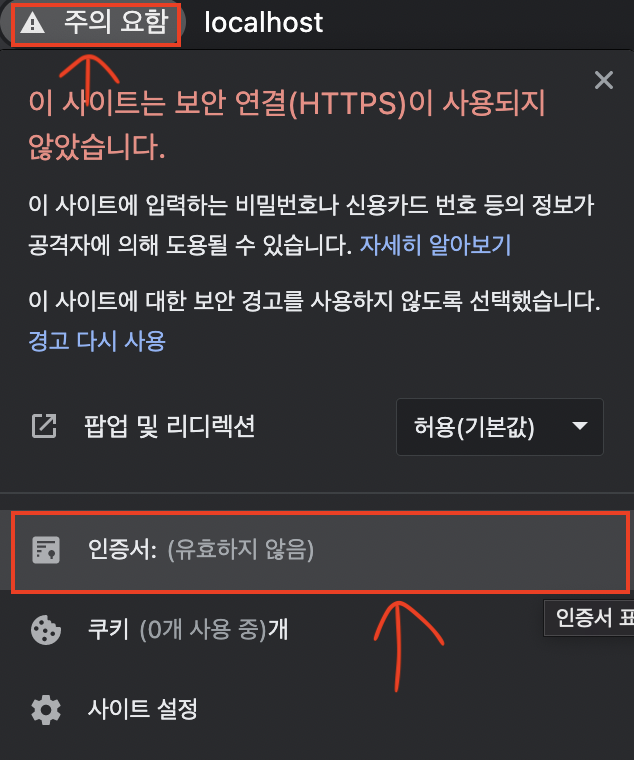
service nginx reload를 해준 뒤localhost주소로 들어가면 다음과 같이 바꼈음을 확인할 수 있습니다.
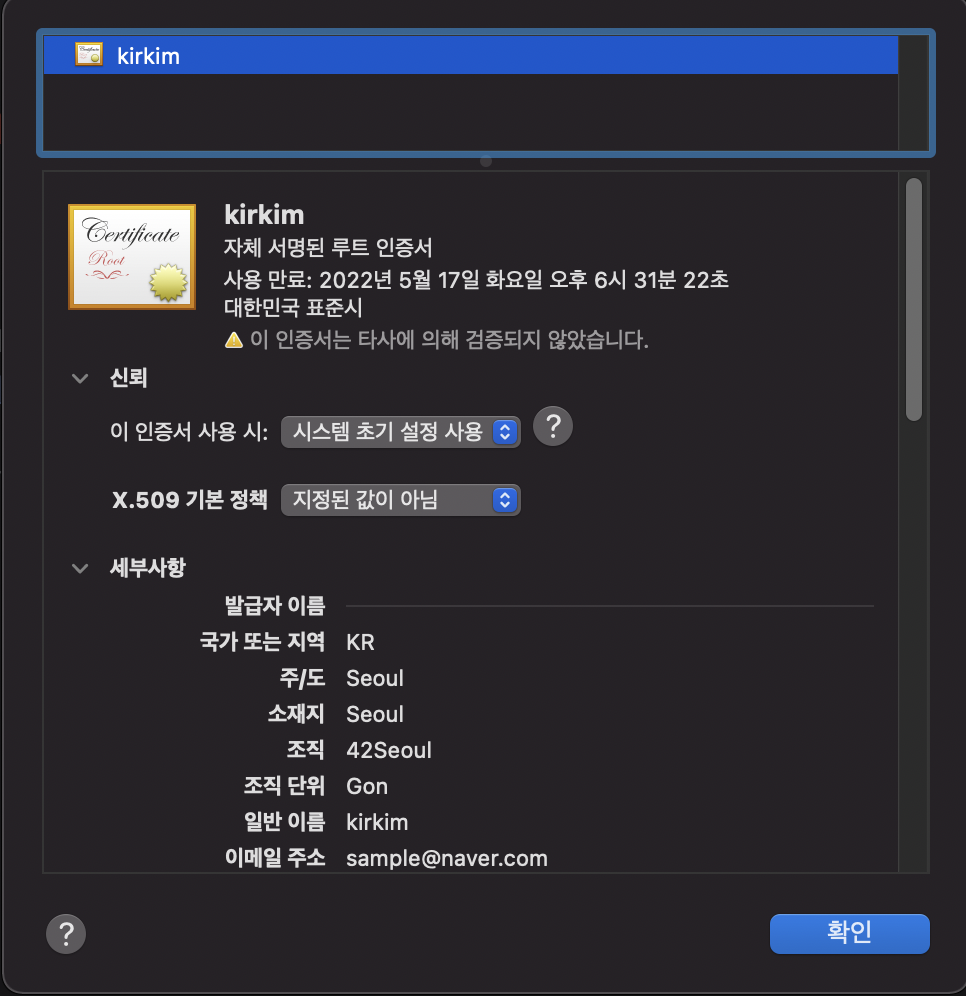
- 위의 사이트위에서
thisisunsafe를 입력하시면 경고를 무시하고 사이트를 출력해줍니다. - 인증서가 사이트에 정상적으로 등록되었음을 확인할 수 있습니다.


6️⃣ autoindex추가하기
- 다시 다음파일에 들어가서 내용을 추가해줍니다.
vim etc/nginx/sites-available/default
/_ default _/
server*name *;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
autoindex on; //// 추가
try_files $uri $uri/ =404;
}
- 그리고
val/www/html/경로에 임시로 만들어져있던index.nginx-debian.html파일을 삭제해 줍니다. default파일에index항목에서도 제거해줍니다.index index.html index.htm index.nginx-debian.html //index.nginx-debian.html 지워줍니다.
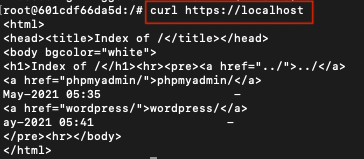
service nginx reload로 재로드 후 localhost주소에 접속하면autoindex 된 화면을 볼 수 있습니다.
7️⃣ php-fpm 설치
- 다음의 명령어를 입력하여
php-fpm을 설치해준 뒤 nginx에 경로를 가르쳐 줍니다.apt-get -y install php-fpm
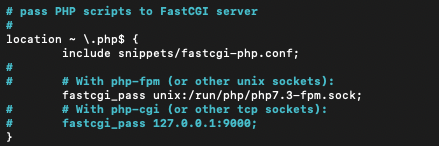
vim /etc/nginx/sites-available/default

- 주석처리되어 있느부분에서 필요한부분의 주석을 제거해주면 됩니다.
index index.html index.htm index.php; - 그리고 위쪽에
index항목에index.php을 추가해 줍니다. - 다음의 명령어로
mariaDB를 설치해줍니다.(사이트: mariaDB란?)apt-get -y install mariadb-server php-mysql
8️⃣ phpmyadmin 설치
(참고: yeosong1위키블로그)
- debian에서
phpmyadmin 을 설치하기 위해서는 왭에서 다운을 받아야되는데 그 도구로wget을 사용합니다.apt-get install -y wget
wget https://files.phpmyadmin.net/phpMyAdmin/5.0.2/phpMyAdmin-5.0.2-all-languages.tar.gz
- 압축을 풀고
/var/www/html/에 위치시킵니다.tar -xvf phpMyAdmin-5.0.2-all-languages.tar.gz
mv phpMyAdmin-5.0.2-all-languages phpmyadmin
mv phpmyadmin /var/www/html/
- 다음의
php config샘플 파일표본을 그대로 복사하여 수정해줍니다.cp -rp var/www/html/phpmyadmin/config.sample.inc.php var/www/html/phpmyadmin/config.inc.php
vim var/www/html/phpmyadmin/config.inc.php
- 다음의 사이트에서 암호를 생성하여 다음 부분에 붙여넣습니다.암호생성사이트
$cfg['blowfish_secret'] = ' 이 부분에 복붙 ';/_ YOU MUST FILL IN THIS FOR COOKIE AUTH! _/
- 다음으로
nginx리로드 후create_tables.sql테이블을 이용해서phpMyAdmin테이블을 생성합니다.service nginx reload
service mysql start
mysql < var/www/html/phpmyadmin/sql/create_tables.sql -u root --skip-password
mysqladmin -u root -p password// 첫질문엔터(기존패스워드 없음) 후 새로운암호설정 - 그 후
mysql에 들어가서 워드프레스용 DB를 생성합니다.root@id#> mysql // mysql로 접속
MariaDB [(none)]>// MariaDB(mysql)에 접속된 모습
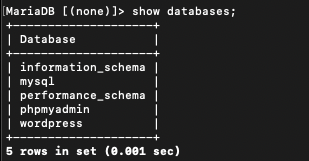
MariaDB [(none)]> CREATE DATABASE IF NOT EXISTS wordpress;
- 다음처럼 데이터베이스에 추가된 것을 확인할 수 있습니다.

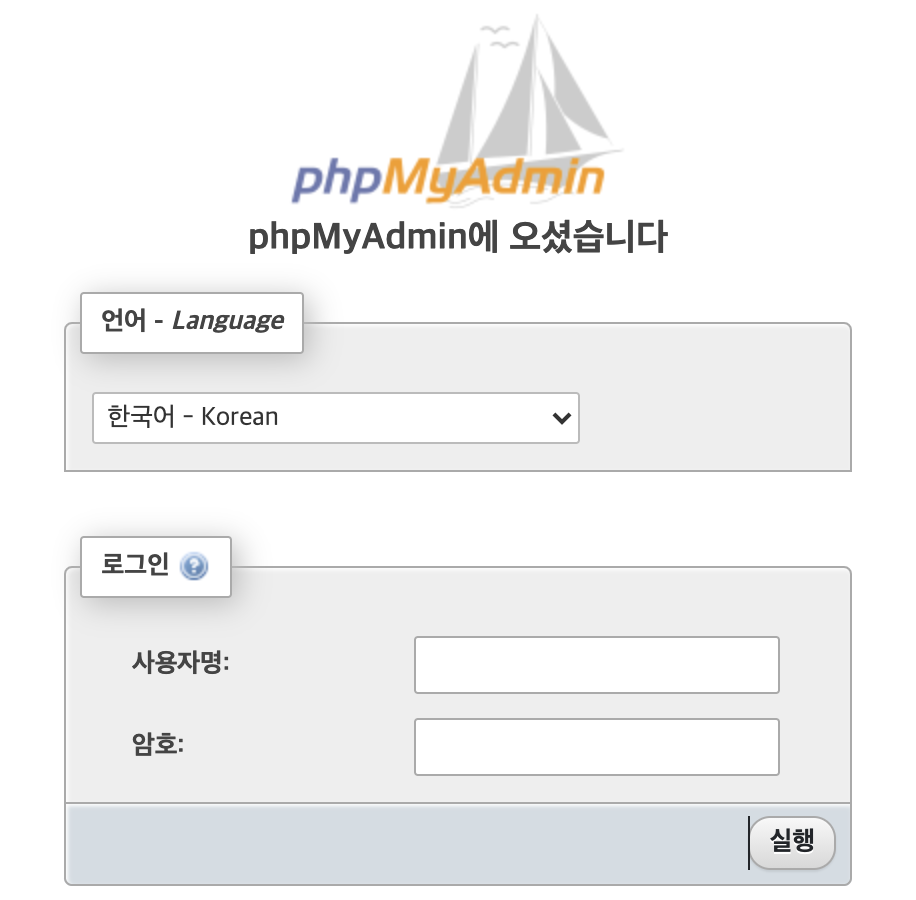
exit을 입력하거나ctrl + c키를 눌러서 mysql모드에서 나옵니다.service nginx reload,service mysql restart,service php7.3-fpm start를 하여 재로드해준다음 다음의 사이트에 접속하여phpMYAdmin이 잘 접속되나 확인합니다.
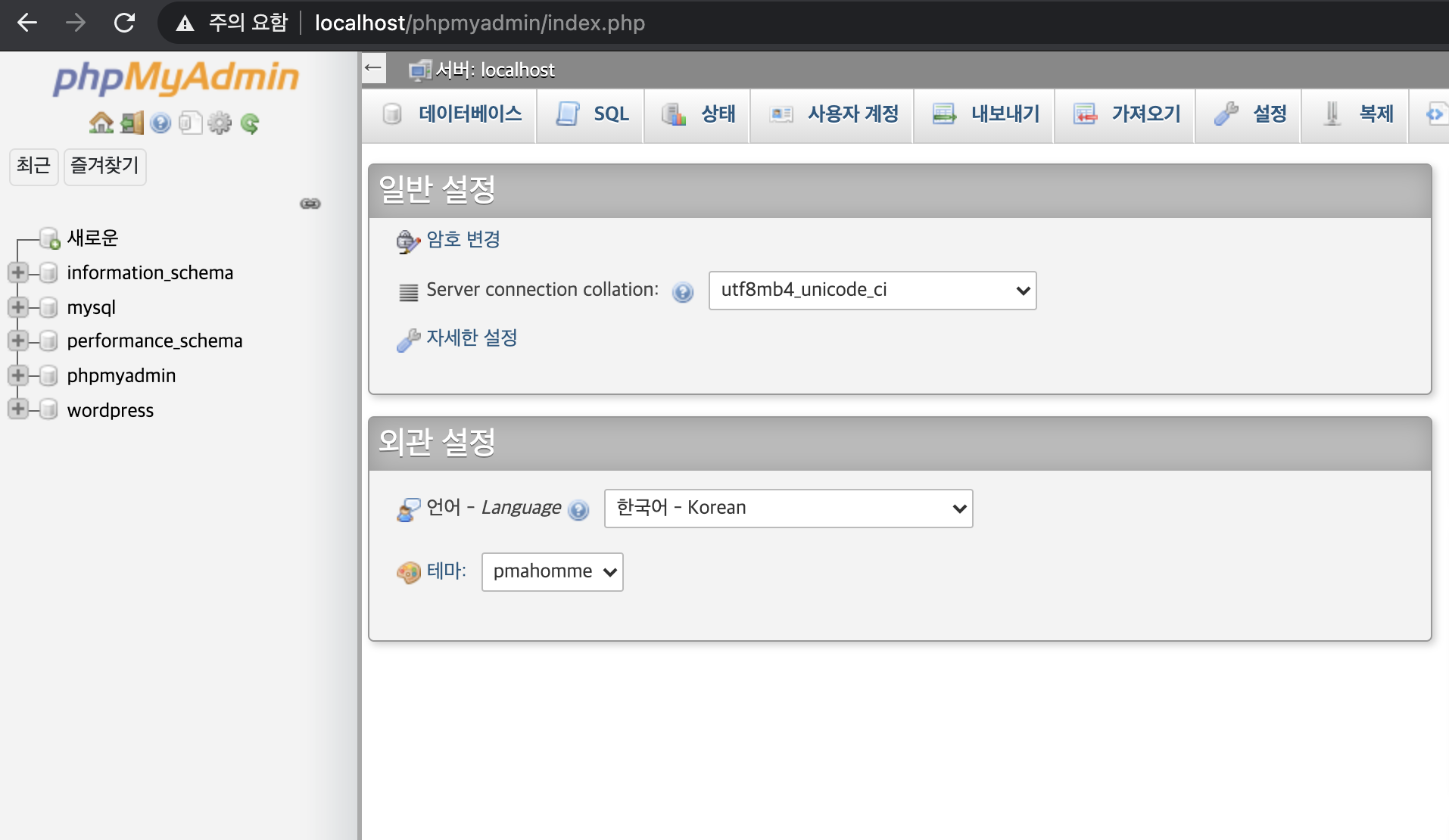
https://localhost/phpmyadmin/
사용자명: root, 암호: (위에서 설정한 암호)
< phpMyAdmin로그인화면 >

< phpMyAdmin홈 화면 >

9️⃣ Wordpress 설치
Wordpress또한wget툴을 이용하여 설치해줍니다.wget https://wordpress.org/latest.tar.gz
tar -xvf latest.tar.gz
mv wordpress/ var/www/html/
chown -R www-data:www-data /var/www/html/wordpress
wordpress config샘플파일을 복사하여 내용을 수정해 줍니다.
vim var/www/html/wordpress/wp-config.php
define( 'DB_NAME', 'wordpress' );
define( 'DB_USER', 'root' );
define( 'DB_PASSWORD', '\*\*\*\*' );
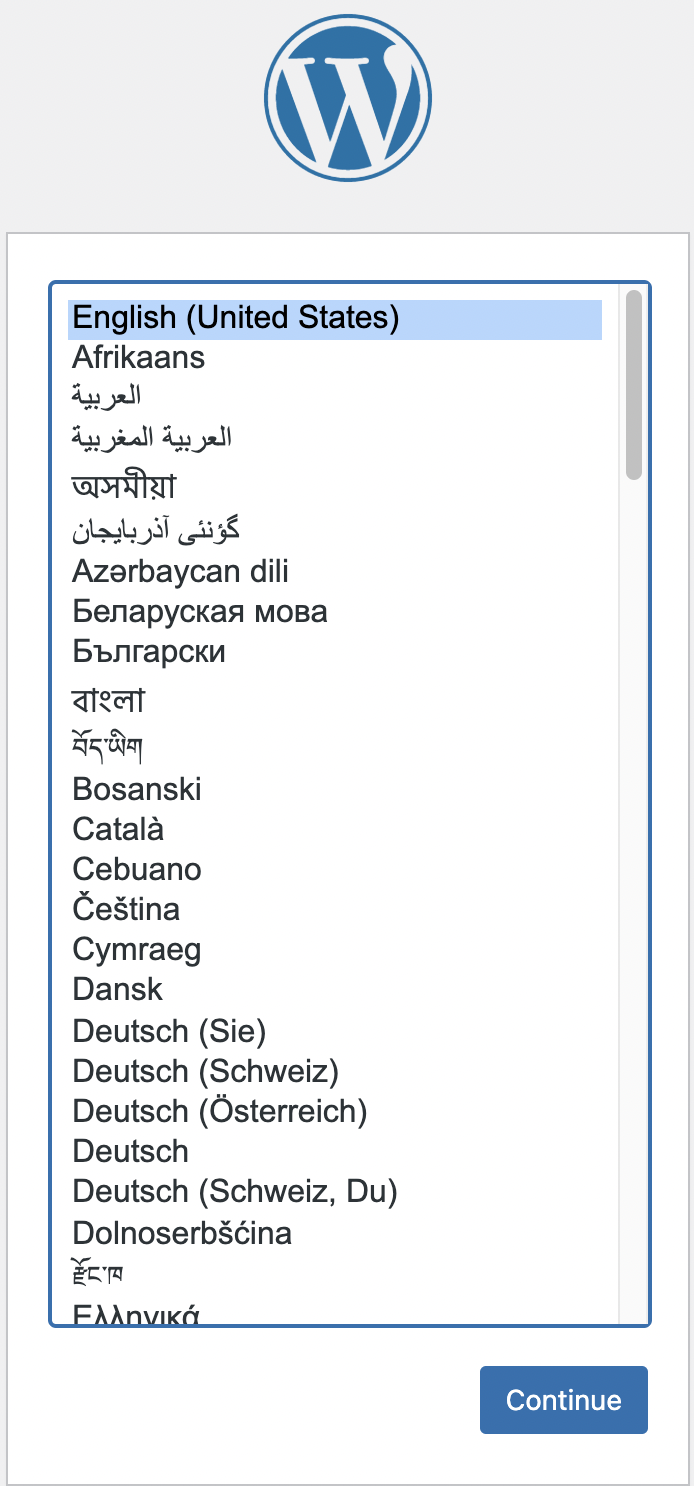
< Wordpress홈 화면 >

1️⃣0️⃣
https로 정상출력되는지 확인하기위해curl을 다운받습니다.CURL란? 클라이언트에서 커맨드 라인이나 소스코드로 쉽게 웹 브라우저처럼 활동할 수 있도록 해주는 커맨드
(1) 도커컨테이너 외부에서 curl 사용
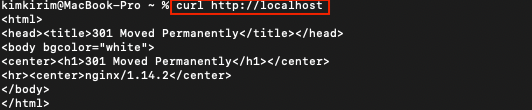
< http >
http로는 접속이 됩니다.
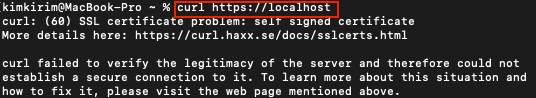
< https >
https로 접속하면 오류가 뜹니다.
(2) 도커컨테이너 안에서 curl 사용
- 컴테이너 안에서는
https로 접속이 가능했습니다.
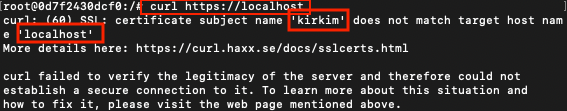
< 주의할 점 >
- 인증서의
사용자명 과 컨테이너의 웹페이지의localhost 명이 다르면 다음과 같이https에 접속을 못하고 오류가 출력됩니다.